-
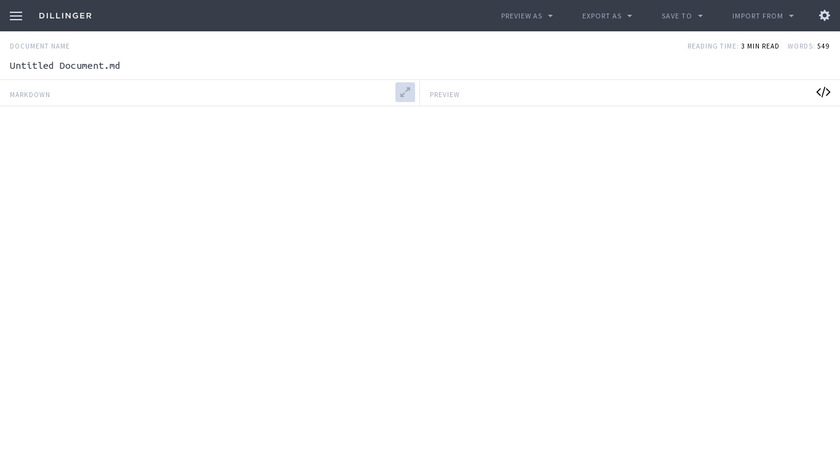
A minimal Markdown reading & writing app.Pricing:
- Open Source
Most of us use the Visual Studio Code for our day to day coding usage. As that comes with a very rich extension marketplace and so on, obviously working on markdown can be severely progressive on that editor. As such, most of us use the VS Code for our markdown language related task. It has built in preview window for markdown also where we can get the live preview of our markdown file side by side. Writing on the markdown can be super enjoyable by using many extensions from the VS Code extension packages also. Plus it is lightweight also which provides an easy accessibility to anyone. We can also use online based markdown editor also. Some mentionable of them can be, StackEdit, Dillinger, typora etc. When we use these editor, we have to remember the syntax of the markdown as well. However, as all the syntax of the markdown is pretty easy, we don't usually need to worry about that at all. If we forget any syntax during the work, we can simply search for the syntax on the internet and we can also use any suitable template from the internet as well. Now coming to the point, as a tech-enthusiasts, I often find myself experimenting many software, gadgets and so on. One day, I get a nice project on the GitHub trending page, and from there I checked that repository. The project really caught my attention. The project is marktext.
#Markdown Editor #Text Editors #Markdown Viewer 84 social mentions
-
Full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites.Pricing:
- Open Source
Most of us use the Visual Studio Code for our day to day coding usage. As that comes with a very rich extension marketplace and so on, obviously working on markdown can be severely progressive on that editor. As such, most of us use the VS Code for our markdown language related task. It has built in preview window for markdown also where we can get the live preview of our markdown file side by side. Writing on the markdown can be super enjoyable by using many extensions from the VS Code extension packages also. Plus it is lightweight also which provides an easy accessibility to anyone. We can also use online based markdown editor also. Some mentionable of them can be, StackEdit, Dillinger, typora etc. When we use these editor, we have to remember the syntax of the markdown as well. However, as all the syntax of the markdown is pretty easy, we don't usually need to worry about that at all. If we forget any syntax during the work, we can simply search for the syntax on the internet and we can also use any suitable template from the internet as well. Now coming to the point, as a tech-enthusiasts, I often find myself experimenting many software, gadgets and so on. One day, I get a nice project on the GitHub trending page, and from there I checked that repository. The project really caught my attention. The project is marktext.
#Markdown Editor #Text Editors #Markdown Viewer 49 social mentions
-
A free, static web host for open-source projects on GitHubPricing:
- Open Source
We use this markdown almost everyday in our day to day coding task. Writing down the documentation in a README.md file is a common phenomenon to those who use GIT regularly, specially in GitHub or GitLab. Markdown has become a must item in any open-source project nowadays. When we get a project on GitHub, the first thing we do is we read the project description and then we directly go to the README.md preview where each essential introduction about the project are kept, whether it can be a detailed description of the project, how we can install the project, how we can use the project, how we can improve the project and so on. The README.md on the root branch of any project is considered as the landing page of a project. GitHub Page is a nice addition to our day to day life. We can make static website easily and without any hassle just using the Markdown. By using markdown, we can create websites from very simple template based to very beautiful one later. All of these can be possible within a very short amount of time if we simply use markdown for that. That also make the site easy to manage and improve. In a sentence, markdown has become a common and essential day to day task to almost many of us.
#Static Site Generators #Blogging #CMS 467 social mentions
-
Originally founded as a project to simplify sharing code, GitHub has grown into an application used by over a million people to store over two million code repositories, making GitHub the largest code host in the world.Pricing:
- Open Source
We use this markdown almost everyday in our day to day coding task. Writing down the documentation in a README.md file is a common phenomenon to those who use GIT regularly, specially in GitHub or GitLab. Markdown has become a must item in any open-source project nowadays. When we get a project on GitHub, the first thing we do is we read the project description and then we directly go to the README.md preview where each essential introduction about the project are kept, whether it can be a detailed description of the project, how we can install the project, how we can use the project, how we can improve the project and so on. The README.md on the root branch of any project is considered as the landing page of a project. GitHub Page is a nice addition to our day to day life. We can make static website easily and without any hassle just using the Markdown. By using markdown, we can create websites from very simple template based to very beautiful one later. All of these can be possible within a very short amount of time if we simply use markdown for that. That also make the site easy to manage and improve. In a sentence, markdown has become a common and essential day to day task to almost many of us.
#Code Collaboration #Git #Version Control 2062 social mentions
-
joemccann has 95 repositories available. Follow their code on GitHub.Pricing:
- Open Source
Most of us use the Visual Studio Code for our day to day coding usage. As that comes with a very rich extension marketplace and so on, obviously working on markdown can be severely progressive on that editor. As such, most of us use the VS Code for our markdown language related task. It has built in preview window for markdown also where we can get the live preview of our markdown file side by side. Writing on the markdown can be super enjoyable by using many extensions from the VS Code extension packages also. Plus it is lightweight also which provides an easy accessibility to anyone. We can also use online based markdown editor also. Some mentionable of them can be, StackEdit, Dillinger, typora etc. When we use these editor, we have to remember the syntax of the markdown as well. However, as all the syntax of the markdown is pretty easy, we don't usually need to worry about that at all. If we forget any syntax during the work, we can simply search for the syntax on the internet and we can also use any suitable template from the internet as well. Now coming to the point, as a tech-enthusiasts, I often find myself experimenting many software, gadgets and so on. One day, I get a nice project on the GitHub trending page, and from there I checked that repository. The project really caught my attention. The project is marktext.
#Markdown Editor #Text Editors #Office & Productivity 23 social mentions
-
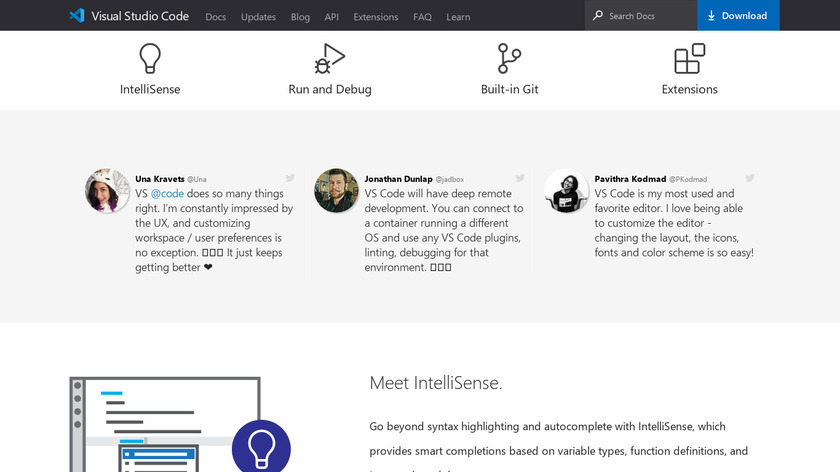
Build and debug modern web and cloud applications, by MicrosoftPricing:
- Open Source
Most of us use the Visual Studio Code for our day to day coding usage. As that comes with a very rich extension marketplace and so on, obviously working on markdown can be severely progressive on that editor. As such, most of us use the VS Code for our markdown language related task. It has built in preview window for markdown also where we can get the live preview of our markdown file side by side. Writing on the markdown can be super enjoyable by using many extensions from the VS Code extension packages also. Plus it is lightweight also which provides an easy accessibility to anyone. We can also use online based markdown editor also. Some mentionable of them can be, StackEdit, Dillinger, typora etc. When we use these editor, we have to remember the syntax of the markdown as well. However, as all the syntax of the markdown is pretty easy, we don't usually need to worry about that at all. If we forget any syntax during the work, we can simply search for the syntax on the internet and we can also use any suitable template from the internet as well. Now coming to the point, as a tech-enthusiasts, I often find myself experimenting many software, gadgets and so on. One day, I get a nice project on the GitHub trending page, and from there I checked that repository. The project really caught my attention. The project is marktext.
#Text Editors #IDE #Software Development 1030 social mentions






Discuss: Awesome Markdown 🎉
Related Posts
Top 7 alternatives to CKeditor
onlyoffice.com // over 1 year ago
Looking for a CKEditor? Try these 10 Alternatives
blog.hubspot.com // 11 months ago
Cutlist Optimizer Review — What are the Best Options This 2023?
sawinery.net // about 1 year ago
15 Best Note Taking Apps for Linux System
ubuntupit.com // about 1 year ago
10 Best Open Source Note-Taking Apps for Linux
tecmint.com // about 1 year ago
7 minimalist alternatives to CherryTree
papereditor.app // about 2 years ago