Top 8 Developer Tools in CSS Design Tools
-
CSS Grid Generator
CSS Grid Generator
Simple tool to generate css grids
- 2MontageJS
MontageJS
MontageJS framework is a platform to develop and create single page applications (which load single HTML page and dynamically update the app as the user puts in inputs or requests or interacts with the page.) with ease.
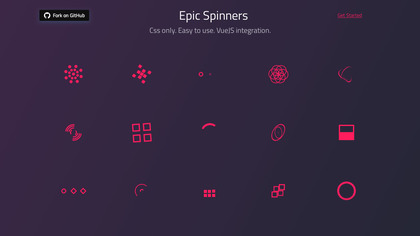
- 3Epic Spinners
Epic Spinners
Easy to use css loading animations with vue.js integration
-
InTab.io
InTab.io
Visually style any website in your browser without writing CSS!
-
100 CSS Buttons
100 CSS Buttons
From Signups to Sales, digital actions would be impossible without buttons.
-
CSS Stats
CSS Stats
Enter a URL and get statistics for a site's CSS
-
Compass CSS
Compass CSS
Compass is an open-source CSS Authoring Framework.
-
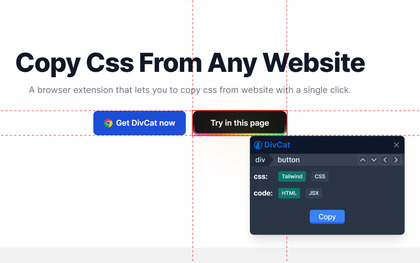
DivCat
DivCat
Copy Css From Any Website into reusable components and paste into your editor