-
Quickly integrate Bootstrap v4 components with Vue.jsPricing:
- Open Source
#Developer Tools #Development #Design Tools 19 social mentions
-
Quasar is a video addon for Kodi that uses BitTorrent to streams movies and TV shows in great video...
Its 15,000+ GitHub stars and over 300 contributors are a testament to its active community and popularity. Quasar’s motto is “write code once and simultaneously deploy it” because it allows you to deploy your code as a website, mobile app, and even an Electron app — all from one code base.
#Developer Tools #Design Tools #UI Design
-
Material Component Framework for VueJS 2
For agencies, it makes sense to focus on just one or two libraries so that your team can develop expertise around them and produce new Vue applications faster. So, you should be looking into the UI component libraries that have a variety of components and are highly reliable. Although GitHub stars are not an absolute measure of reliability, they do show a clear indication. So in this case, complete and popular projects such as BootstrapVue, Vuetify, and Buefy would be your best choices.
#Developer Tools #Design Tools #UI Design 35 social mentions
-
Lightweight UI components for Vue.js based on BulmaPricing:
- Open Source
If you’ve used Bulma, a CSS framework used by over 200.000 developers, then Buefy may be a great choice for you. Buefy combines Bulma with Vue, helping you build good-looking applications using minimal code. Even though the default version has a distinct look and feel, the framework is highly customizable. You can define your own brand colors, sizing rules, and more, making customizations quick and easy.
#Developer Tools #Development #Design Tools 12 social mentions
-
Time is our most valuable asset, that’s why we want to help you save it by creating simple, customizable, easy to learn UI components and Admin Templates which significantly cut development time.Pricing:
- Open Source
Companies tend to underinvest in the look and feel of their dashboard applications, especially when those are aimed at internal users. With CoreUI, there are no such excuses, as you can save countless hours from developing everything from scratch and get started building functional and aesthetically pleasing dashboards right away.
#PHP MVC Framework #PHP Framework #Spreadsheets 3 social mentions
-
Material design UI framework for Vue.js
Vue Material Kit is one more framework that adheres to the Material Design specifications. It’s one of the youngest frameworks in this collection, which explains why it’s not yet widely used. We believe that it will become more popular because it’s based on Material Kit, a widely-used UI kit for turning Bootstrap 4 dashboards into slick-looking Material Design pages.
#Developer Tools #Design Tools #Development 2 social mentions
-
Vuesax is a library of Vuejs components that facilitates front-end development and streamlines work...Pricing:
- Open Source
It supports and integrates with many of the best tools available to front-end developers, such as Sass, Typescript, and VuePress. Even though Vuesax is not as widely used as other Vue UI component libraries, the fact that it’s independent from any strict design language will make your Vue app stand out from the crowd. You can use it for its unique design to give your web pages a distinctive look.
#Developer Tools #Development #Design Tools
-
iView provides customer service with more timely communication that is anytime access to account information for customers.Pricing:
- Open Source
iView is a high-quality Vue UI component library that offers dozens of useful and beautiful components. It’s easy to get started with and you can even create new projects in a visual way using iView Cli.
#Developer Tools #Development #Design Tools
-
Vue Material Kit is a free-to-use Material Design framework for Vue.js that helps you to create beautiful and user-friendly web apps with a modern look and feel.
Vue Material Kit is one more framework that adheres to the Material Design specifications. It’s one of the youngest frameworks in this collection, which explains why it’s not yet widely used. We believe that it will become more popular because it’s based on Material Kit, a widely-used UI kit for turning Bootstrap 4 dashboards into slick-looking Material Design pages.
#Development #Developer Tools #Design Tools
-
The ultimate collection of design-agnostic, flexible and accessible Vue UI Components.Pricing:
- Open Source
PrimeVue is a great example of a framework that allows you to build complex, modern, and highly dynamic Vue applications. It has a wide range of components, from tables and paginators to well-designed graph-based organization charts, that you can use to create interactive Vue applications.
#Developer Tools #Design Tools #UI Design 6 social mentions
-
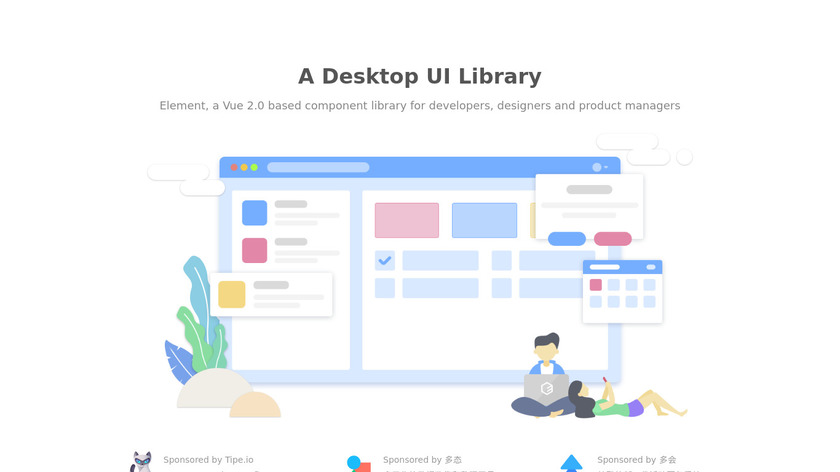
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.Pricing:
- Open Source
This library is developed mostly by Chinese contributors and the original documentation was written in Chinese. It’s highly suggested to check out the internationalization guide before starting a project, as the default language of the project is Chinese. Element is a great kit for developing complex desktop UIs by teams of developers, designers, and product managers.
#UI Design #UI #Components Library 1 social mentions
-
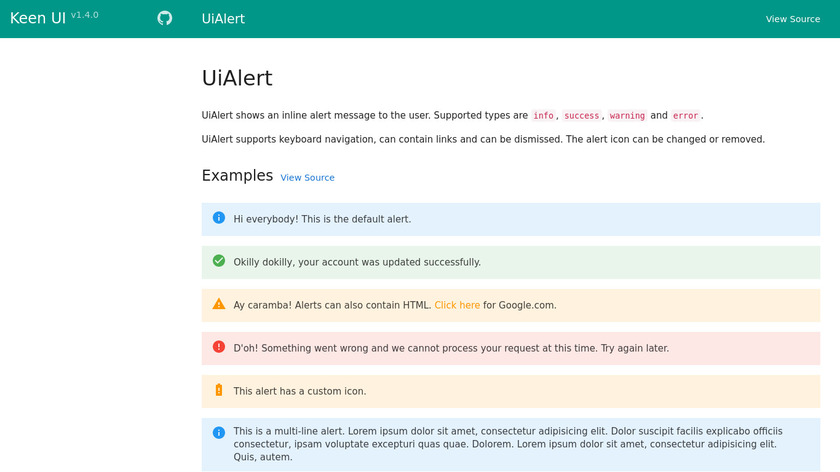
Keen-UI is a material design framework for Vue.js.
#Development #Development Tools #CSS Framework
-
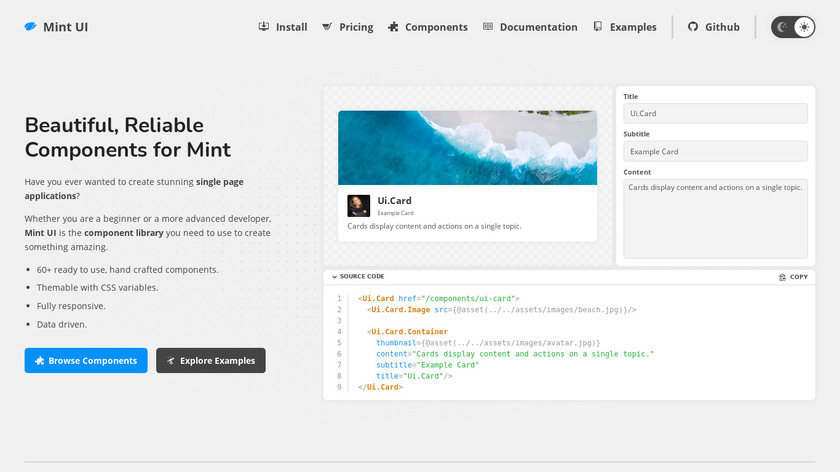
Beautiful, reliable component library for Mint
Mint UI is a library of mobile UI elements based on Vue. It allows you to build mobile-like applications using familiar front-end code. The style of the pages and elements are close to what users are familiar with in mobile applications, thus you can use it to build mobile-optimized web applications or mobile applications that use Web Views.
#Developer Tools #Tech #Design Tools
-
Set of customizable Vue components that works great with TailwindCSS Framework
The VueTailwind component library features a few pre-designed components, even though Tailwind CSS normally has none. The way this works is that VueTailwind builds these components using utility classes from Tailwind. Most of these components are derived from the examples in the Tailwind CSS documentation.
#Developer Tools #Design Tools #UI Design










Discuss: 14 Best Vue UI Component Libraries 2023
Related Posts
8 Best MAMP Alternatives (Definitive List)
kinsta.com // 7 months ago
Top 6 Alternatives to XAMPP for Local Development Environments
dev.to // about 1 month ago
Best XAMPP Alternatives for Website Development in 2024
instawp.com // 3 months ago
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // about 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 3 months ago