-
Curated collection of 180 free fresh background gradients 🚀Pricing:
- Open Source
A free collection of 180 linear gradients with CSS3 code is available at WebGradients. These gradients can add depth and visual interest to your web designs. The website provides ready-to-use gradient codes, making it easy to incorporate beautiful color transitions into your projects.
#Design Tools #Gradient Generator #Color Gradients 5 social mentions
-
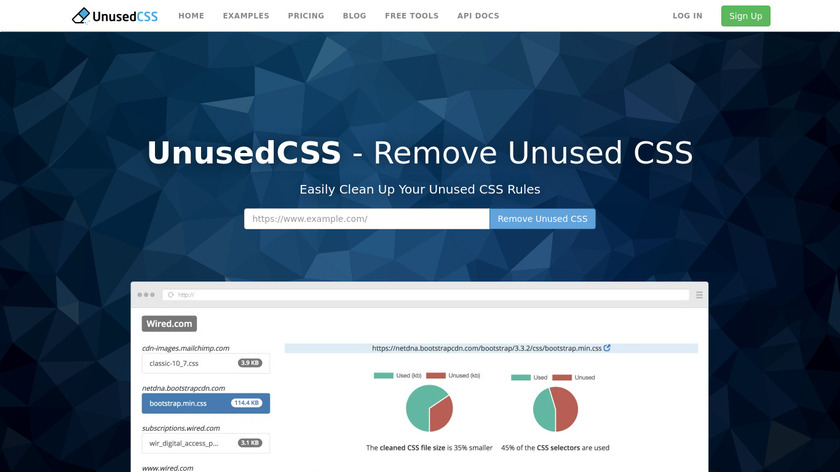
Easily find and remove unused CSS rulesPricing:
- Paid
- Free Trial
- $29.0 / Monthly (Up to 1000 pages)
Easily clean up your unused CSS rules with UnusedCSS. This tool scans your stylesheets and identifies CSS rules that are not being used in your project. By removing these unused rules, you can reduce the size of your CSS files, improving load times and overall performance.
#Developer Tools #CSS Tools #CSS 1 social mentions
-
Design tool for 3d web experiences
Spline is a free 3D design software that allows you to create interactive web experiences. With Spline, you can design, animate, and integrate 3D objects into your web pages. This tool is perfect for adding a new dimension to your projects and engaging users with interactive elements.
#Design Tools #Productivity #User Experience 51 social mentions
-
Develop responsive web-apps 5x faster!Pricing:
- Open Source
- Free
- Free Trial
Master the art of creating pixel-perfect responsive websites with tools like Responsively. Responsively allows you to preview your web pages across multiple devices simultaneously, ensuring that your designs look great on all screen sizes. This tool is essential for developing websites that offer a consistent user experience across desktops, tablets, and smartphones.
#Design Tools #Developer Tools #Tech 39 social mentions
-
A simple web app to generate svg waves, unique every time
Add custom wave animation effects to your websites with Get Waves. This tool allows you to create unique wave patterns that can be used as background animations or section dividers. The animations are generated in SVG format, ensuring that they are scalable and lightweight.
#Vector Graphic Editor #Design Tools #Animation 21 social mentions
-
Measure every pixel on your screen with ease ✨
PerfectPixel is the fastest tool for measuring anything on your screen. It allows you to create pixel-perfect designs by comparing your web page with a design mockup. PerfectPixel is an extension that overlays a semi-transparent image over your HTML, enabling you to match the design precisely. It’s ideal for ensuring that your web pages look exactly as intended.
#Design Tools #Photos & Graphics #Productivity 10 social mentions
-
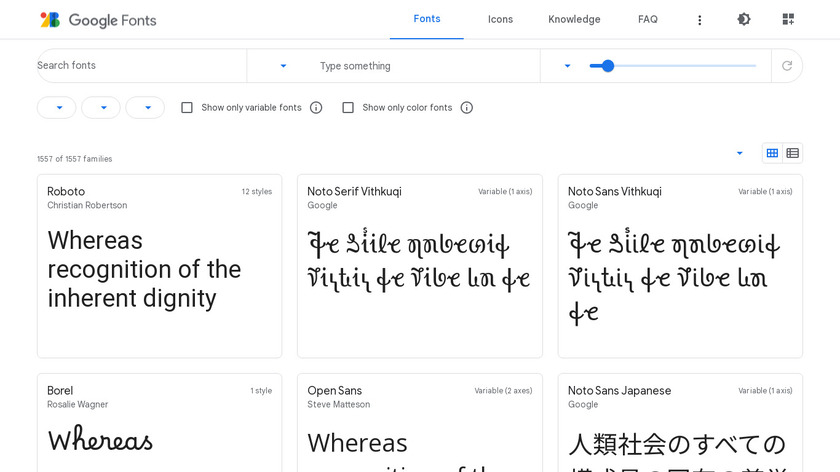
Making the web more beautiful, fast, and open through great typographyPricing:
- Open Source
Familiar to all of us, Google Fonts offers a wide variety of free fonts that you can use in your projects. The extensive collection includes fonts for various styles and purposes, ensuring that you can find the perfect typeface for your design.
#Fonts #Web Fonts #Free Fonts 345 social mentions
-
Find updated snippets for common JavaScript use cases
Finding up-to-date snippets for JavaScript and React use cases can save you a lot of time. Websites like CodeToGo provide a vast collection of code snippets that you can quickly incorporate into your projects. These libraries are great for solving common problems without reinventing the wheel.
#Text Editors #IDE #Development 1 social mentions
-
Create beautiful CSS animations in your browser
Play with a collection of ready-made CSS animations using libraries like Animista. These libraries provide a variety of animation effects that you can apply to your elements with minimal effort. They are great for adding subtle animations to enhance user interactions.
#Design Tools #Developer Tools #Javascript UI Libraries 20 social mentions









Discuss: Top 15 Tools for Frontend Developers: Optimize Your Workflow
Related Posts
The Best IDEs for Java Development: A Comparative Analysis
dev.to // over 1 year ago
Top 10 Android Studio Alternatives For App Development
geeksforgeeks.org // 8 months ago
Explore 9 Top Eclipse Alternatives for 2024
aircada.com // 24 days ago
Exploring 7 Efficient Alternatives to MAMP for Local Development Environments
medium.com // 18 days ago
10 Best Next.js Alternatives to Consider Today
saffrontech.net // 5 months ago
20 Next.js Alternatives Worth Considering
tms-outsource.com // 3 months ago