-
The best UI design inspiration, daily
URL: https://uimovement.com What it does: Discover trending UI/UX animations and designs. Why it's great: Perfect for designers and developers seeking inspiration for modern interfaces.
#Design Tools #Web App #Design Inspiration 1 social mentions
-
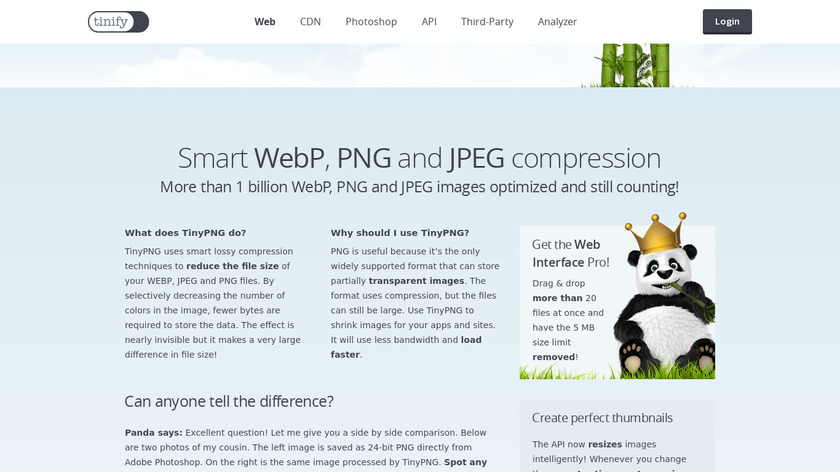
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
URL: https://tinypng.com What it does: Compress images without quality loss for faster web performance. Why it's great: Optimized images = happier users and quicker load times.
#Image Optimisation #Image Editing #Photos & Graphics 168 social mentions
-
Online VS Code Editor for Angular and ReactPricing:
- Open Source
URL: https://stackblitz.com What it does: An online IDE for coding, previewing, and deploying web apps instantly. Why it's great: Rapidly spin up projects without local setups — great for experimentation.
#Text Editors #Programming #Programming Tools 109 social mentions
-
Sourcegraph is a free, self-hosted code search and intelligence server that helps developers find, review, understand, and debug code. Use it with any Git code host for teams from 1 to 10,000+.Pricing:
- Open Source
URL: https://sourcegraph.com What it does: A universal code search tool for navigating large codebases. Why it's great: Quickly locate what you need in vast repositories — ideal for collaboration!
#Git #Code Collaboration #Developer Tools 34 social mentions
-
Develop responsive web-apps 5x faster!Pricing:
- Open Source
- Free
- Free Trial
URL: https://responsively.app What it does: View your website across multiple devices and screen sizes simultaneously. Why it's great: Perfect for real-time responsive testing — save time and effort!
#Design Tools #Developer Tools #Tech 45 social mentions
-
Extensive regex tester and debugger with highlighting for PHP, PCRE, Python and JavaScript.
URL: https://regex101.com What it does: Test and debug regular expressions with instant explanations. Why it's great: Simplifies regex learning and ensures patterns work as intended.
#Regular Expressions #Programming Tools #Productivity 881 social mentions
-
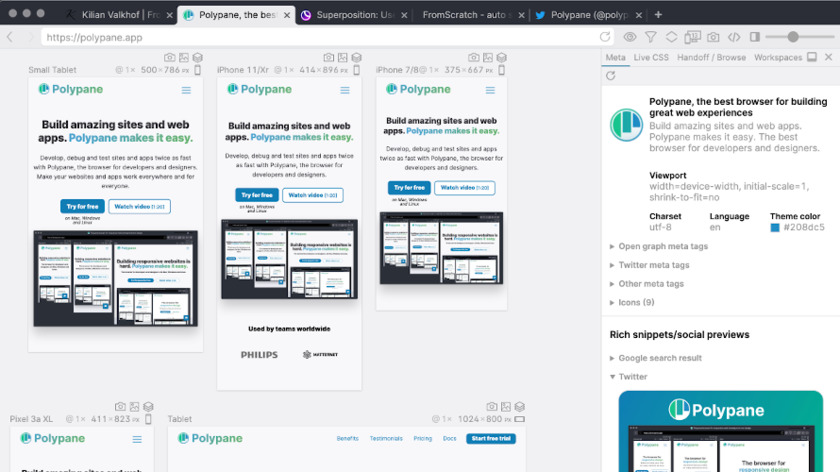
The browser for ambitious web developers that want to 5× their quality and efficiency.Pricing:
- Paid
- Free Trial
- $9.0 / Monthly (Individual user)
URL: https://polypane.app What it does: A browser tailored for developers, enabling real-time testing and previewing of responsive designs. Why it's great: Test your site on multiple screen sizes simultaneously for smoother cross-device optimization.
#Developer Tools #Web Browsers #Browser Testing 39 social mentions
-
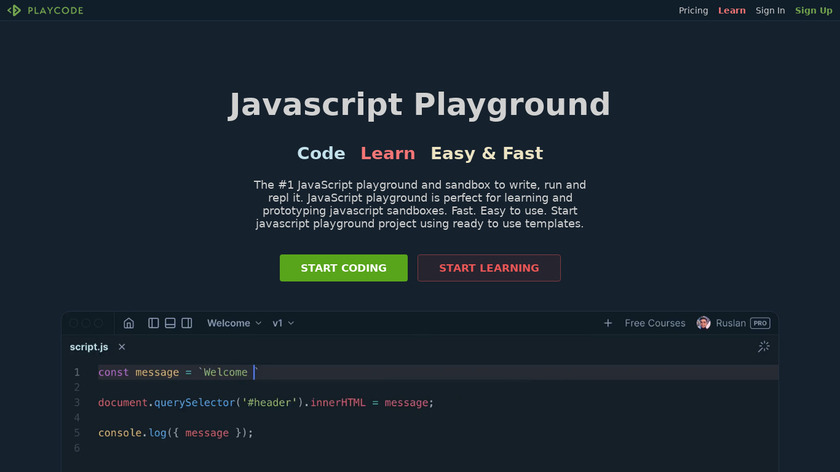
Super sleek javascript playground with instant live preview and console. Start code within seconds. No “npm run start” or anything.Pricing:
- Freemium
- Free Trial
- $9.0 / Monthly
URL: https://playcode.io What it does: An online playground for rapid testing of HTML, CSS, and JavaScript. Why it's great: Prototype ideas in seconds with live previews — no local setup needed!
#Developer Tools #Coding Playground #Programming Playground 10 social mentions
-
Online Tools like Beautifiers, Editors, Viewers, Minifier, Validators, Converters for Developers: XML, JSON, CSS, JavaScript, Java, C#, MXML, SQL, CSV, Excel
URL: https://codebeautify.org What it does: A suite of tools for formatting, beautifying, and validating JSON, XML, HTML, and CSS. Why it's great: Say goodbye to messy code! It ensures your files are clean and error-free.
#Development #Developer Tools #Image Optimisation 6 social mentions
-
Create and share beautiful images of your source code.Pricing:
- Open Source
URL: https://carbon.now.sh What it does: Carbon lets you turn your code snippets into stunning visuals, perfect for sharing or embedding in blogs and presentations. Why it's great: Make your code aesthetically pleasing and shareable! Highlight your solutions or showcase your work effortlessly.
#Design Tools #Developer Tools #Web App 170 social mentions
-
Carbon is IBM’s open source design system for products and digital experiences. The system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.Pricing:
- Open Source
URL: https://carbondesignsystem.com What it does: A design system by IBM offering reusable components and guidelines. Why it's great: Build polished, consistent UIs effortlessly.
#Developer Tools #Development Tools #Design Tools 5 social mentions
-
Find the performance impact of adding a npm package to your bundle.
URL: https://bundlephobia.com What it does: Analyze npm packages for size and performance impact. Why it's great: Helps you avoid bloated dependencies and keep your app lean.
#JavaScript Tools #JavaScript #Software Development 54 social mentions
-
Auth0 is a program for people to get authentication and authorization services for their own business use.Pricing:
- Open Source
URL: https://auth0.com What it does: Simplifies user authentication with robust security features. Why it's great: Save time and focus on building your app while Auth0 handles authentication.
#Identity And Access Management #Identity Provider #SSO 195 social mentions










Discuss: 22 Unique Developer Resources You Should Explore
Related Posts
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 3 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 4 months ago
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 3 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 3 months ago
Directory (Jan 28)
saashub.com // 4 months ago