-
Official open source SVG icon library for BootstrapPricing:
- Open Source
#Web Icons #Icon Fonts #Vector Icons 23 social mentions
-
Universal icon framework. One syntax for FontAwesome, Material Design Icons, DashIcons, Feather Icons, EmojiOne, Noto Emoji and many other open source icon sets (over 150 icon sets and 200k icons). SVG framework, React, Vue and Svelte components!.
#Web Icons #Icon Fonts #Vector Icons 1 social mentions
-
Beautiful, free SVG icons from the makers of Tailwind CSS.Pricing:
- Open Source
#Web Icons #Vector Icons #Icon Fonts 72 social mentions
-
Google Fonts now supports icons
#Design Tools #Icons #Developer Tools 67 social mentions
-
Font Awesome makes it easy to add vector icons and social logos to your website. And version 5 is redesigned and built from the ground up!Pricing:
- Open Source
#Web Fonts And Design Assets #Vector Icons #Icon Fonts 130 social mentions
-
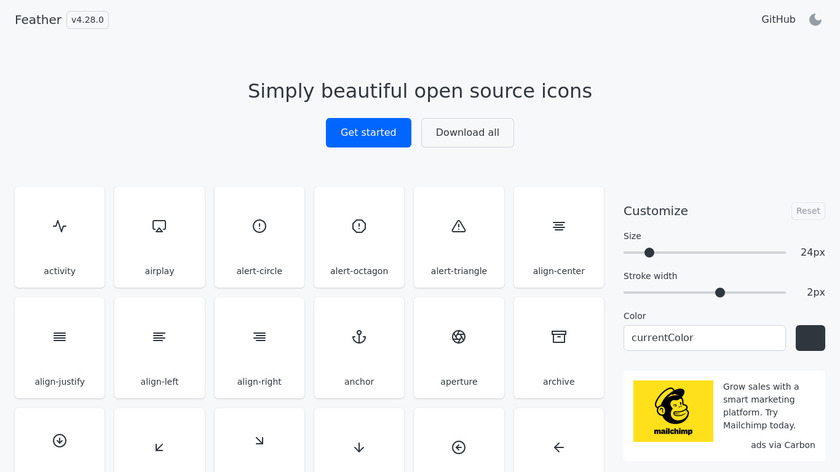
Simply beautiful open source iconsPricing:
- Open Source
#Web Icons #Vector Icons #Icons 67 social mentions






Discuss: Top 10 Icon Libraries for Next.js - 2025
Related Posts
7 Best Free Icon Libraries
atatus.com // about 2 years ago
Revolutionize Your Icon Collection: 5 CSS Icon Sites to Boost Your Web Designs
bootcamp.uxdesign.cc // about 2 years ago
12 Best Free FontAwesome Alternatives in 2023
lineicons.com // almost 2 years ago
10 Best Fontello Alternatives 2021
rigorousthemes.com // over 3 years ago
The Best Free And Paid Icon Fonts - Font Awesome Alternatives
wcido.com // over 3 years ago
Top FontAwesome alternatives to use on your websites
thatsoftwaredude.com // almost 4 years ago