-
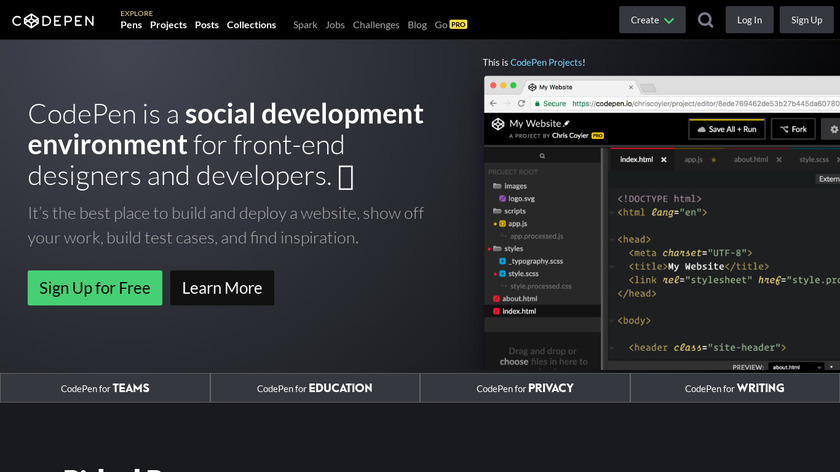
A front end web development playground.
Codepen is probably one of the most popular coding playgrounds out there. Chris Coyier of CSS Tricks is a co-founder/co-creator of Codepen, which probably explains why this web app looks grand. Aside from its sleek visuals, Codepen displays live previews of the changes you make in its editor, making it easier to see cause and effect.
#Text Editors #Programming #Code Collaboration 484 social mentions
-
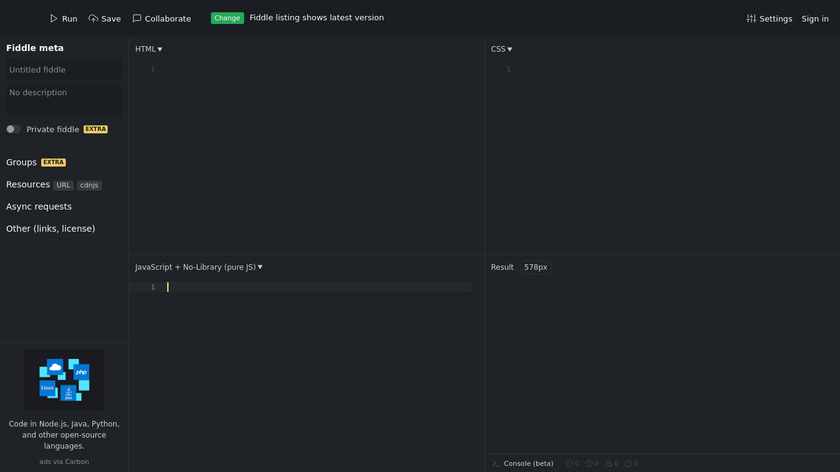
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
What is missing from JSFiddle is live previews. You have to basically refresh the page by clicking on the play button. And compared to other playgrounds, JSFiddle is probably the slowest. Another slightly frustrating quirk of JSFiddle is its run button, sometimes clicking on it doesn’t work, so you’ll have to click a couple more times before it actually runs the code (and yes, I tested this on multiple browsers).
#Programming #Text Editors #Programming Tools 193 social mentions
-
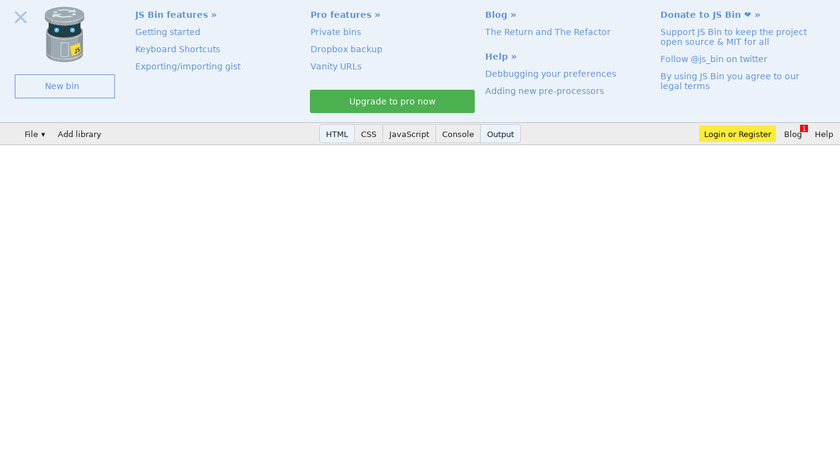
Sample of the bin:Pricing:
- Open Source
What sets it apart from the previous playgrounds is that JS Bin allows you to download files to your computer, a nifty feature that may prove useful to developers, especially when fiddling around with code while offline. You can also create private “bins” on JS Bin but you will have to pay for this feature. Unfortunately, at this point, JS Bin doesn’t have a collaboration feature.
#Programming #Programming Tools #Text Editors 23 social mentions
-
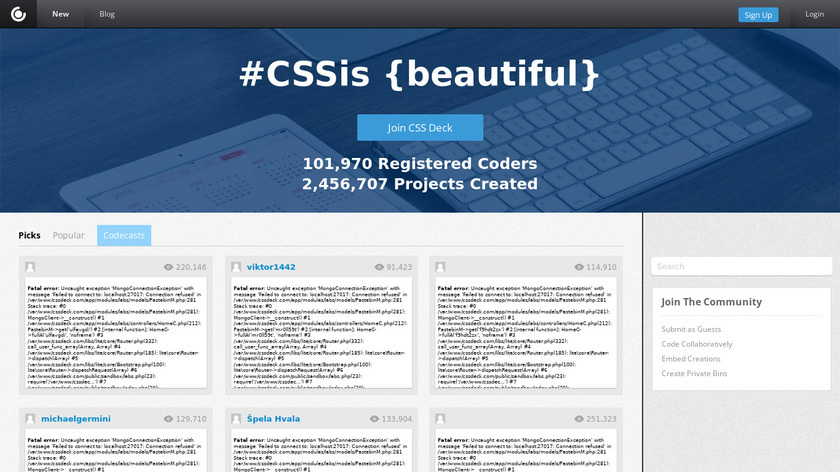
Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
One thing that surprised me about CSSDeck is its simple but useful feature that allows its users to increase text size. If you are looking for a playground with lots of fancy features then CSSDeck isn’t for you. But this is also what makes it unique since its simplicity gives focus on the things that matter.
#Code Collaboration #Programming Tools #Software Development
-
dabblet is an interactive playground for quickly testing snippets of CSS and HTML code.
Now, the great thing about Dabblet is that it allows its users to preview it in 5 different views: CSS editor and the result, HTML editor and the result, CSS and HTML editors and result, JavaScript and its playable result, or everything at once. I hope that wasn’t a mouthful, but it’s crucial to understand that this bulk feature is not available on other playgrounds.
#Programming Tools #Code Collaboration #IDE
-
Liveweave is a HTML5, CSS3 & JavaScript playground for web designers and developers
Liveweave is a useful coding playground packed with quite a few features such as having the capability to turn off its live preview. You can also take better care of your eyesight with the night vision mode, where everything turns dark. Liveweave offers over 20 JavaScript libraries. It even supports SVG. It also comes with a built-in ruler which is great for getting precise measurements and aesthetics.
#Code Collaboration #Programming Tools #Software Development 1 social mentions






Discuss: 6 Coding Playgrounds For Web Developers
Related Posts
Avoid The Hack: 6 Best Privacy Browser Picks for Windows
avoidthehack.com // 11 months ago
The 11 Best Web Browsers Not Based on Chromium
stackdiary.com // 10 months ago
Top Platforms to build Ecommerce Website without Coding in 2023
qpe.co.in // over 1 year ago
Top browsers: features, comparison and stats (2022)
stackscale.com // almost 2 years ago
The best web browsers for 2022
digitaltrends.com // about 2 years ago
6 Best Browser Alternatives to Google Chrome
gizmodo.com // about 2 years ago