-
Graphviz is open source graph visualization software. It has several main graph layout programs.
I mainly use diagrams in documentation and not in specification or development (although tools I am learning to use, such as Alloy [0], for specifications do generate diagrams of the state). In documentation I typically use a mix of ditaa[1], mermaid[2], and graphviz[3]. I used ditaa for architecture diagrams, a mix of sequence, flow chart, and ER diagrams in mermaid to explain protocols or interactions; and I use graphviz usually for datastructures or dependencies, etc. [0] https://alloytools.org [1] https://ditaa.sourceforge.net [2] https://mermaid-js.github.io/mermaid/#/ [3] https://graphviz.org/.
#Diagrams #Flowcharts #Flow Charts And Diagrams 86 social mentions
-
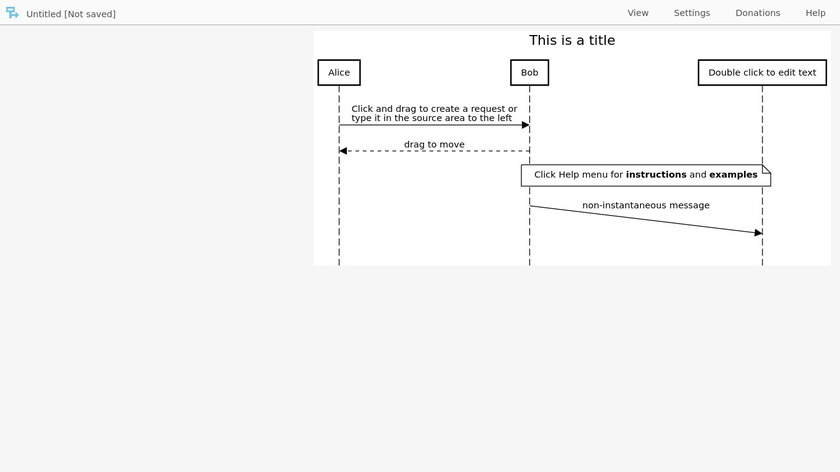
Clean and fast online sequence diagram tool using scripting and Drag and Drop
#Diagrams #Flowcharts #Flow Charts And Diagrams 32 social mentions
-
Excalidraw is a whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.Pricing:
- Open Source
- Freemium
- $7.0 / Monthly
Flow chart, sequence and class diagrams are the ones I use the most in my current job. In source, I generally use Mermaid[1] as its syntax is easily maintainable and understandable. As our documentation (mdBook) is written in markdown and can render Mermaid via a plugin[2]. When drawing quick diagrams during online communications, I use Excalidraw[3] as it's easy to use and has a nice whiteboard style to it. When I'm with my team (pre-covid), whiteboard or paper did the trick. [1]: https://mermaid-js.github.io/ [2]: https://github.com/badboy/mdbook-mermaid [3]: https://excalidraw.com/.
#Digital Whiteboard #Sketching #Drawing 241 social mentions
-
Collaborative modelling and diagramming tool based on the C4 model. Software architecture design made fun! 🧊Pricing:
- Freemium
- Free Trial
- $40.0 / Monthly
We're currently working on tooling at http://icepanel.io which supports the C4 model. Please reach out to us if you'd like to chat about this, we'd love to hear your thoughts.
#Design Tools #Developer Tools #Software Architecture 36 social mentions
-
Diagrams lets you draw the cloud system architecture in Python code. It was born for prototyping a new system architecture without any design tools. You can also describe or visualize the existing system architecture as well.Pricing:
- Open Source
Https://diagrams.mingrammer.com/ I hate Visio so much, I do not hate any other software that much.
#Diagrams #Flow Charts And Diagrams #Software Development 47 social mentions
-
Scalable, secure, cross-device and enterprise-ready team collaboration tool for distributed teams. Join 2M+ users & 8000+ teams from around the world.
#Digital Whiteboard #Team Collaboration #Visual Collaboration 239 social mentions
-
Diagram Software and Flowchart MakerPricing:
- Open Source
Draw.io is amazing! It has now been renamed to diagrams.net: https://app.diagrams.net/ Github repo: https://github.com/jgraph/drawio It's very easy to self-host, especially on Github Pages: https://github.com/jgraph/drawio#running There's also desktop apps for Windows, GNU/Linux, Mac and Chrome OS: https://github.com/jgraph/drawio-desktop/releases/latest.
#Digital Whiteboard #Flowcharts #Diagrams 229 social mentions
-
GoJS is a JavaScript library for building interactive diagrams on HTML web pages. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types.Pricing:
- Open Source
I actually make a diagramming library for the web, called GoJS: https://gojs.net So I make all kinds of diagrams, mostly as demonstrations. When developing an API itself, especially one where there are phases (objects must measure themselves and draw in a certain order, and not more than they need to), state machine-style and flowchart-style diagrams are awfully helpful.
#Flowcharts #Org Charts #BPMN 13 social mentions
-
A diagramming tool for software architecturePricing:
- Freemium
- $4.99 / Monthly
I've recently started using Terrastruct, which I've come to enjoy as I feel like I can quickly put together business logic and share it with the team without the tool getting in the way: https://terrastruct.com/.
#Diagrams #Flowcharts #Design Tools 15 social mentions
-
Extension for Visual Studio - A set of extensions to Visual Studio 2012 Professional (and above) which improves developer productivity.Pricing:
- Open Source
You can find it here: https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio Like draw.io, it is open source! (https://github.com/hediet/vscode-drawio).
#Regular Expressions #Programming Tools #Development 470 social mentions
-
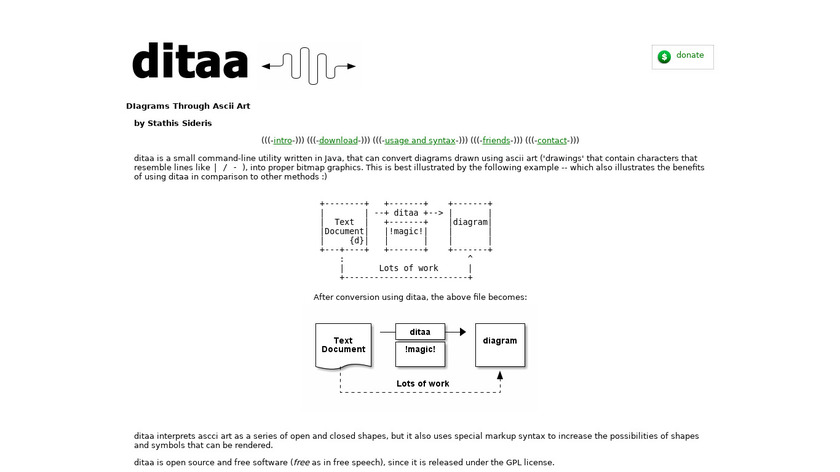
Java command-line tool to convert ASCII diagrams to bitmaps.
I mainly use diagrams in documentation and not in specification or development (although tools I am learning to use, such as Alloy [0], for specifications do generate diagrams of the state). In documentation I typically use a mix of ditaa[1], mermaid[2], and graphviz[3]. I used ditaa for architecture diagrams, a mix of sequence, flow chart, and ER diagrams in mermaid to explain protocols or interactions; and I use graphviz usually for datastructures or dependencies, etc. [0] https://alloytools.org [1] https://ditaa.sourceforge.net [2] https://mermaid-js.github.io/mermaid/#/ [3] https://graphviz.org/.
#Diagrams #Flow Charts And Diagrams #Flowcharts 9 social mentions
-
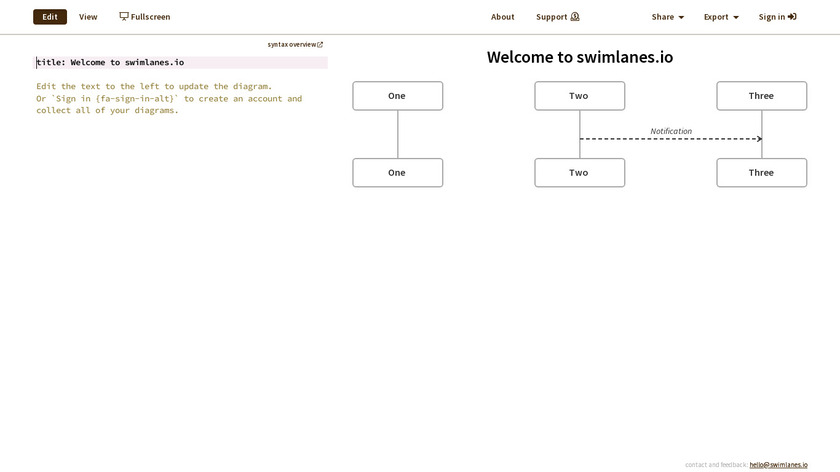
Swimlanes.io is a simple free online tool for making sequence diagrams.
#Diagrams #Flowcharts #Flow Charts And Diagrams 7 social mentions
-
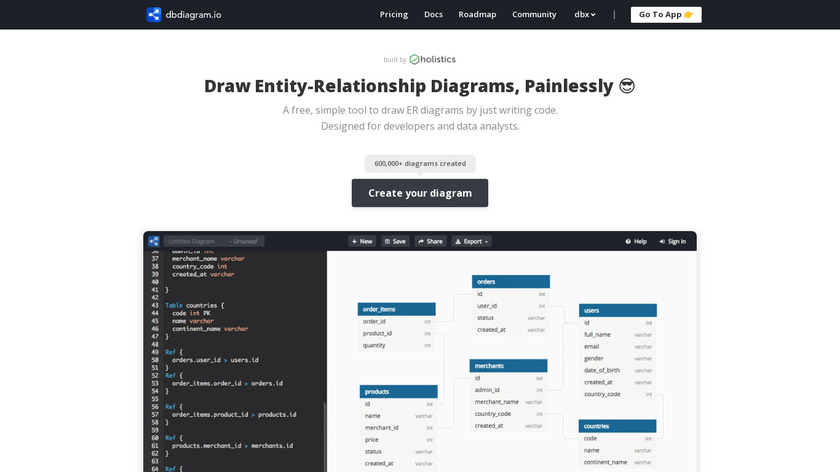
Free database diagrams designer for analysts & developers 🛠
#Diagrams #Flow Charts And Diagrams #Data Visualization 18 social mentions
-
Team-based interface design, Figma lets you collaborate on designs in real time.
For front-end to back-end web development, UI/UX-friendly collaborative diagramming: https://whimsical.co and https://figma.com (new FigJAM tool).
#Design Tools #Prototyping #Design Collaboration 108 social mentions
-
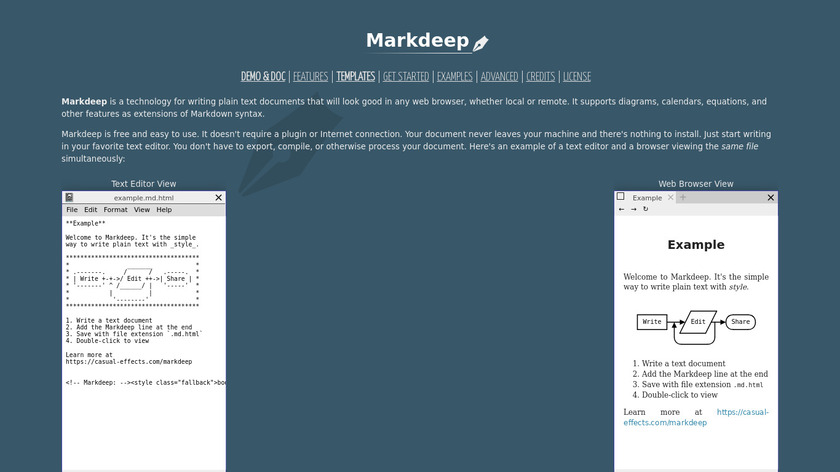
Advanced Markdown renderer for the browser with full diagram support
Markdeep[0] from Casual Effects has a way of drawing diagrams using extended markdown. I used it to write this document with two diagrams: https://loan-free-ed.neocities.org Other tool I like are PlanetUML[1], BoUML[2] and Modellio[3](it is very heavy though on system resources!) [0] https://casual-effects.com/markdeep [1] https://plantuml.com [2] https://bouml.fr [3] https://www.modelio.org.
#Competitive Intelligence #Data Profiling #Resource Profiling And Monitoring 29 social mentions
-
BOUML : An UML toolbox running under Linux, MacOS X and Windows to specify and generate code in C++, Java, Php, Python, Idl and MySQL
Markdeep[0] from Casual Effects has a way of drawing diagrams using extended markdown. I used it to write this document with two diagrams: https://loan-free-ed.neocities.org Other tool I like are PlanetUML[1], BoUML[2] and Modellio[3](it is very heavy though on system resources!) [0] https://casual-effects.com/markdeep [1] https://plantuml.com [2] https://bouml.fr [3] https://www.modelio.org.
#UML #Diagrams #Office & Productivity 1 social mentions
-
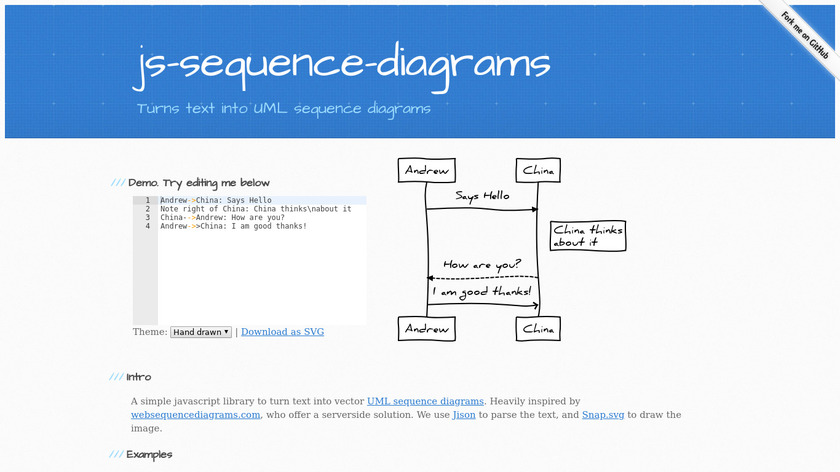
js-sequence-diagrams turns text into UML sequence diagrams.Pricing:
- Open Source
We use a lot of sequence diagrams. So much so that thanks to https://bramp.github.io/js-sequence-diagrams/ I've got a Netlify-powered static site for creating them interactively at https://sequence-diagrams.netlify.app/ using their JavaScript library.
#Diagrams #Flowcharts #Flow Charts And Diagrams 5 social mentions
-
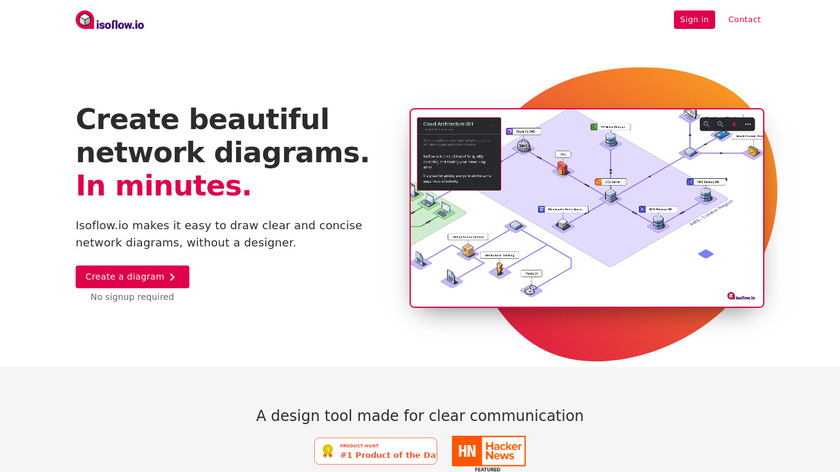
Create beautiful cloud diagrams in minutes
For quick sketches of architectures, try https://isoflow.io (a tool I'm building). It's designed with a strong visual language in mind.
#Diagrams #Flowcharts #UML 7 social mentions
-
Monodraw allows you to easily create text-based art (like diagrams, layouts, flow charts) and...
#Diagrams #Flowcharts #Wireframing 26 social mentions









Discuss: Ask HN: What diagrams do you use in software development?
Related Posts
Top 7 diagrams as code tools for software architecture
icepanel.medium.com // about 2 years ago
5 great diagramming tools for enterprise and software architects
redhat.com // over 2 years ago
Software Diagrams - Plant UML vs Mermaid
dandoescode.com // over 2 years ago
10 Best Visio Alternatives for Cost Effective Diagramming [2022]
todaystechworld.com // almost 3 years ago
Best 8 Free Visual Paradigm Alternatives in 2022
gitmind.com // almost 3 years ago
Top 10 Alternatives to Draw.io / Diagrams.net - Flowchart Maker Reviews
zenflowchart.com // almost 3 years ago