-
Curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript LibraryPricing:
- Open Source
#Development Tools #Javascript UI Libraries #JavaScript Framework 15 social mentions
-
The ultimate collection of design-agnostic, flexible and accessible Vue UI Components.Pricing:
- Open Source
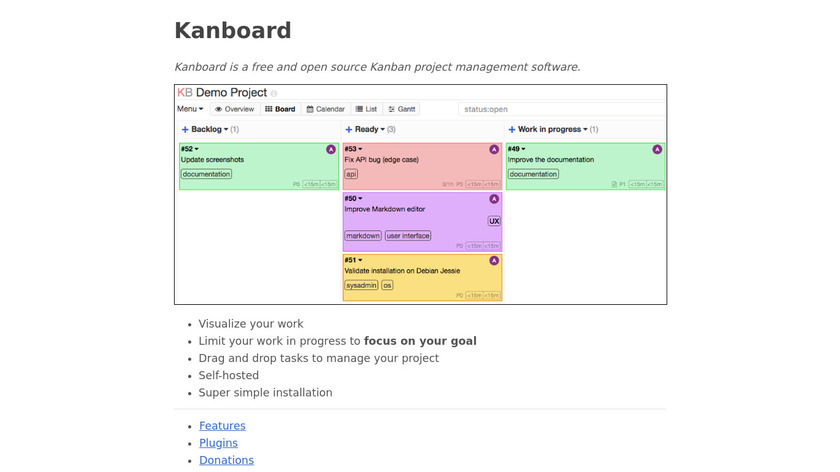
I've been using the likes of PrimeVue (https://primevue.org/), PrimeReact (https://primereact.org/) and PrimeNG (https://primeng.org/) because they attempt to give you a library of components that work well out of the box and have a similar API across multiple technologies: Vue, React and Angular, respectively. I feel like at some point I'll probably make a project with just jQuery and possibly jQuery UI for the sake of it, since what's there doesn't seem too flashy, but would probably work just fine for most we based CRUD needs. I might end up rediscovering up close why people moved to the above in droves instead of jQuery, but honestly something that you just drop in and that works has a lot of appeal. No complex toolchains, no configuring a bunch of plugins and registering them with the app, no endless abstractions for state management and things about render loops to keep in mind, just a silly JS import and writing some shlocky code that still sorta works. I like to consider the UI of Kanboard as a good example. It's minimalist, but works great for what it is: https://kanboard.org/.
#Developer Tools #Design Tools #UI Design 11 social mentions
-
Kanboard is a free and open source Kanban project management software.Pricing:
- Open Source
I've been using the likes of PrimeVue (https://primevue.org/), PrimeReact (https://primereact.org/) and PrimeNG (https://primeng.org/) because they attempt to give you a library of components that work well out of the box and have a similar API across multiple technologies: Vue, React and Angular, respectively. I feel like at some point I'll probably make a project with just jQuery and possibly jQuery UI for the sake of it, since what's there doesn't seem too flashy, but would probably work just fine for most we based CRUD needs. I might end up rediscovering up close why people moved to the above in droves instead of jQuery, but honestly something that you just drop in and that works has a lot of appeal. No complex toolchains, no configuring a bunch of plugins and registering them with the app, no endless abstractions for state management and things about render loops to keep in mind, just a silly JS import and writing some shlocky code that still sorta works. I like to consider the UI of Kanboard as a good example. It's minimalist, but works great for what it is: https://kanboard.org/.
#Kanban #Project Management #Task Management 47 social mentions
-
high power tools for HTMLPricing:
- Open Source
Indeed, good description. Noting that vue etc. Are MVC <i>in the browser</i>, with (typically) calls to json http endpoints on the back end to read/write data. JQuery was born in a time of server-side rendering (SSR) where, in essence, MVC happened in the back end and it shipped html to the browser. In that model, the browser is essentially a terminal that renders output formed in the back end. JQuery was one of the early libraries to promote behaviour in the browser instead of "browser as terminal". It feels like there's bit of a swing back to the SSR model, e.g. With the growing popularity of htmx [0] though there are still many strong proponents of the MVC-in-browser approach. [0] https://htmx.org/.
#Software Development #Javascript UI Libraries #JavaScript 117 social mentions




Discuss: jQuery UI
Related Posts
Top JavaScript Frameworks in 2025
solguruz.com // 5 months ago
Software Development (Aug 8)
saashub.com // 9 months ago
Top 10 Next.js Alternatives You Can Try
zegocloud.com // about 1 year ago
Best GitHub Alternatives for Developers in 2023
techrepublic.com // over 1 year ago
Top 7 GitHub Alternatives You Should Know (2024)
snappify.com // about 1 year ago
The Top 10 GitHub Alternatives
wearedevelopers.com // 11 months ago