-
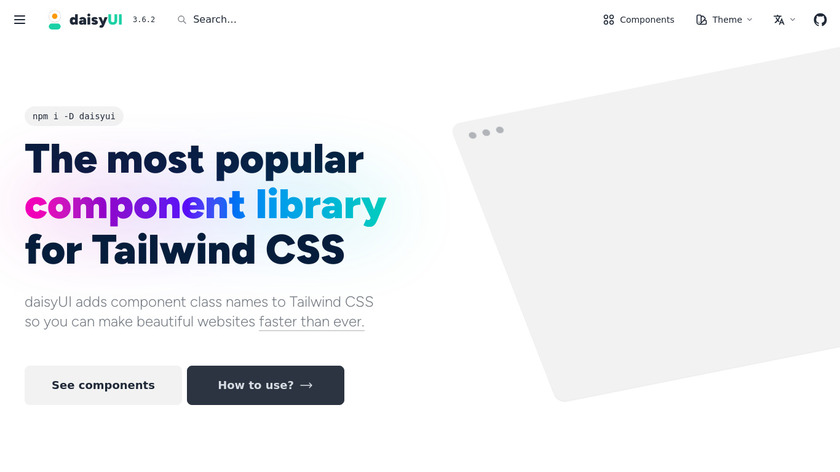
Free UI components plugin for Tailwind CSSPricing:
- Open Source
With 48 components, over 15,000 GitHub Stars, and over 2 million NPM installs, daisyUI is one of the more popular inclusions in this list. Designed to be used as a plugin with TailwindCSS, daisyUI adds multiple utility classes for you to use in place of the original TailwindCSS ones. For example, now you can use the btn class to get a button with the classes inline-block cursor-pointer rounded-md bg-gray-800 px-4 py-3 text-center text-sm font-semibold uppercase text-white transition duration-200 ease-in-out hover:bg-gray-900. Now, that’s a time-saver! It’s also “fully themable and colorable,” with nice documentation on how to use those features to make your project more efficient.
#Design Tools #User Experience #Developer Tools 137 social mentions
-
Free UI components and templates based on Tailwind CSS
Mamba UI offers 150+ components across 41 categories, and they all share one common theme and that is to streamline your UI workflow. Mamba UI wants to make it as easy as possible for you to create high-quality designs regardless of your target application, all of their components and designs are modular and can be customized to fit your brand.
#Design Tools #UI Design #Components Library 2 social mentions
-
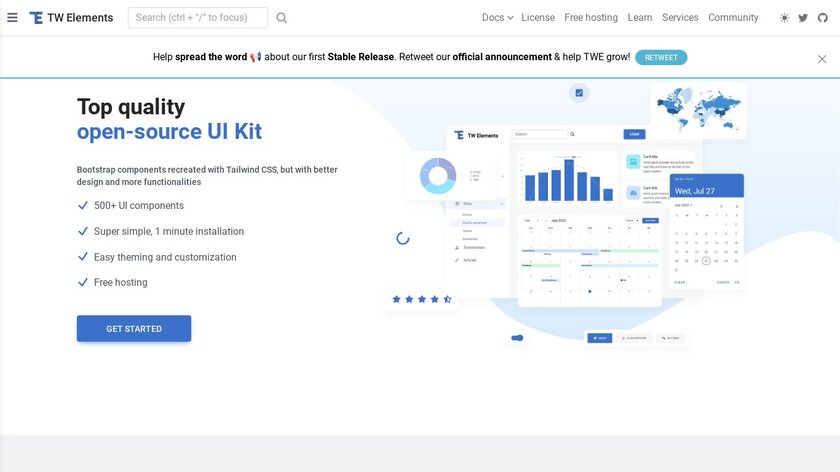
Tailwind Elements is the most popular open-source library of UI for Tailwind. Download free templates, plugins & component examples.Pricing:
- Open Source
Tailwind Elements takes one of the most successful component libraries of all time, Bootstrap, and gives it a breath of fresh air using TailwindCSS. They currently offer over 500 components for all your design needs and best of all, it’s completely free to use. They also offer more than your typical components; they also offer “design blocks” which are custom-designed, ready-to-use sections of pages like hero, pricing, and contact sections.
#Design Tools #UI Design #Components Library 11 social mentions
-
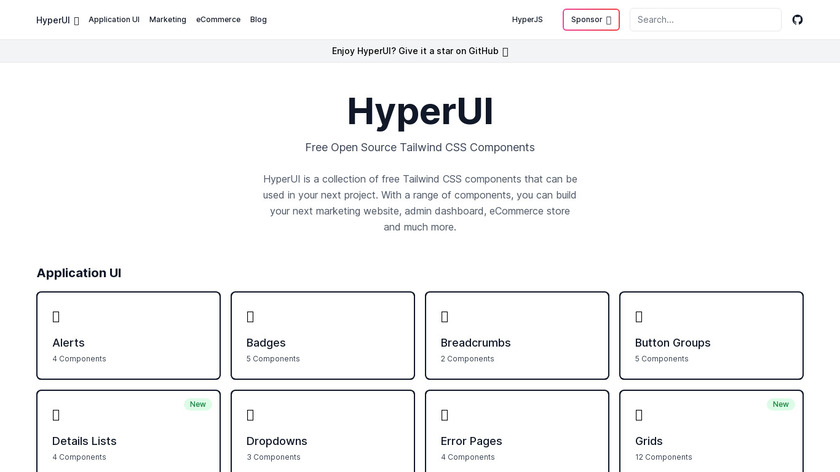
Free Tailwind CSS components that can be used in your next project. Perfect for Laravel, Rails, React, Vue and more.Pricing:
- Open Source
A bit smaller in popularity compared to some of the other libraries in this list but no less powerful, HyperUI, has over 300 components across three categories of websites: marketing pages, eCommerce, and application UIs. If your product fits into one of those categories, then it’s definitely worth checking out HyperUI and seeing if any of the designs take your fancy!
#Design Tools #UI Design #Components Library
-
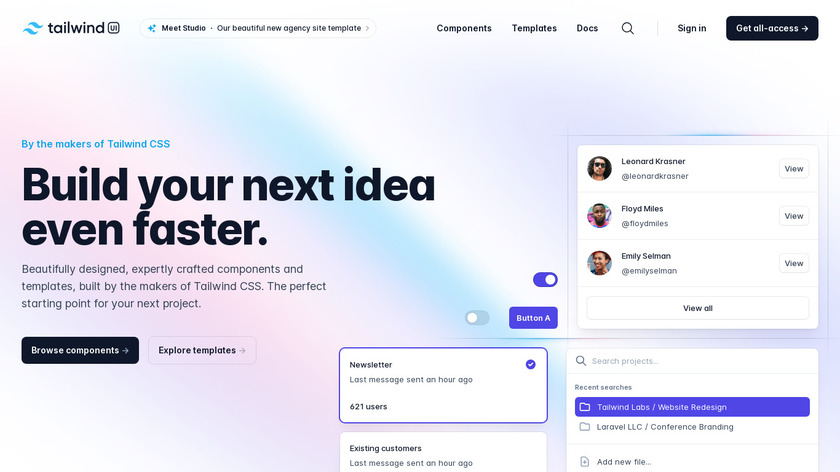
Beautiful UI components by the creators of Tailwind CSS.
First, you might be wondering: how does a TailwindCSS component library differ from just using TailwindCSS itself? Well, out of the box TailwindCSS doesn’t give you any pre-built components; it only offers utility classes. This means if you want a component, you need to build it using the classes provided to you. Or, you can use a component library built with TailwindCSS and let others do the hard work of building them for you! Tailwind component libraries include free options, like daisyUI, and paid options, like Tailwind UI, from the creators of TailwindCSS.
#Design Tools #UI Design #Components Library 207 social mentions
-
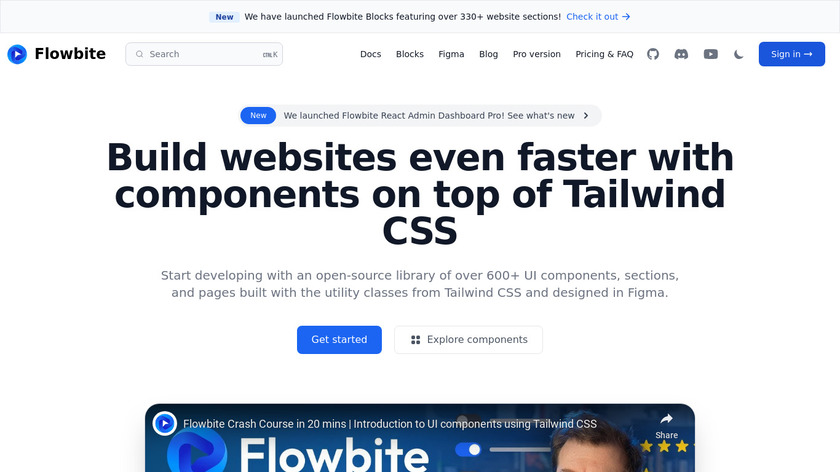
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS
The last component library in our list and our second paid one is Flowbite. It has over 450 components across various types of designs and applications much like some of our previous libraries. But, an interesting thing about this library is you can also get the Figma files for the components so your designer and developers can be perfectly in sync with each other, further increasing your efficiency.
#Design Tools #Developer Tools #Web App






Discuss: How to Choose a Tailwind Component Library (Plus the Top 6 Options)
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago