-
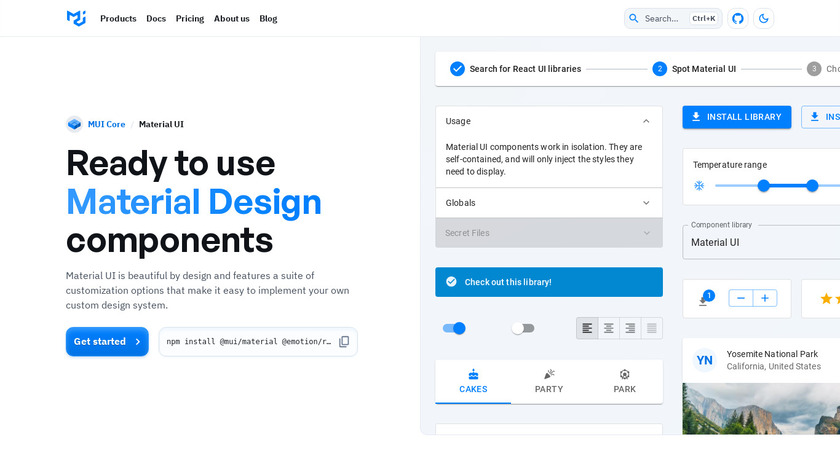
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
#Design Tools #Developer Tools #CSS Framework 75 social mentions
-
Animate.css is a cross-browser library of CSS animations.
#Developer Tools #Design Tools #CSS Framework 1 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
#Development Tools #Design Tools #UI 97 social mentions
-
Material Design for AngularJS Apps
#Developer Tools #Design Tools #CSS Framework 1 social mentions
-
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.Pricing:
- Open Source
#UI Design #UI #Components Library 2 social mentions
-
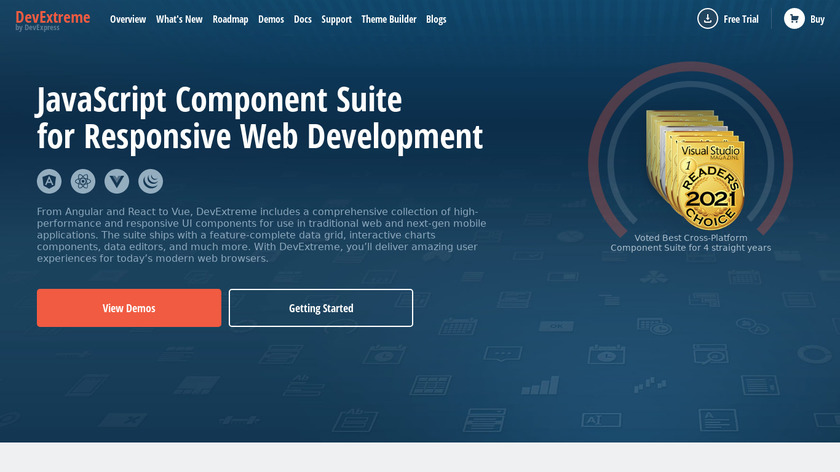
HTML5 Widgets & SPA Framework for Desktop and Mobile
#Design Tools #Development Tools #UI 4 social mentions
-
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
#Developer Tools #Design Tools #CSS Framework
-
The instant on-demand atomic CSS engine. Contribute to unocss/unocss development by creating an account on GitHub.
#Application And Data #Languages & Frameworks #CSS Pre-processors / Extensions 18 social mentions
-
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
#Developer Tools #Design Tools #CSS Framework 22 social mentions









Product categories
Summary
The top products on this list are Material UI, Animate.css, and Ant Design.
All products here are categorized as:
Languages & Frameworks.
A collection of pre-prepared libraries that can be used as a basis for designing websites, providing a consistent approach to styling with CSS, often including predefined grid systems and UI components.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Languages & Frameworks Posts
15 Top Bootstrap Alternatives For Frontend Developers in 2024
coursesity.com // 4 months ago
22 Best Bootstrap Alternatives & What Each Is Best For
thectoclub.com // about 2 months ago
Top 10 Best CSS Frameworks for Front-End Developers in 2022
hackr.io // almost 2 years ago
10 of the Best Bootstrap Alternatives
thetechhacker.com // over 2 years ago
15 Best CSS Frameworks: Professional Bootstrap and Foundation Alternatives
webdesignerdepot.com // about 2 years ago
Bootstrap/Bulma/Tailwind. What should I learn in 2019
reddit.com // about 5 years ago
Related categories
Recently added products
Dioxus
Sailboat UI
Master Styles
AgnosticUI
Saas UI
Halfmoon
github-elements
Radix Primitives
CSS Grid Generator
Troubleshooting CSS
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!