Top 30 CSS Framework Design Tools
-
Bootstrap
Bootstrap
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Sass
Sass
Syntatically Awesome Style Sheets
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
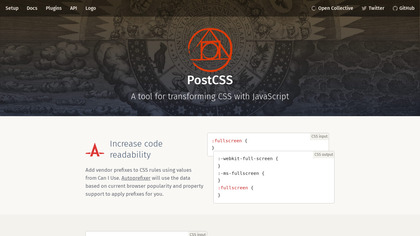
PostCSS
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
-
Ant Design
Ant Design
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprises
-
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
Milligram
Milligram
A minimalist CSS framework
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
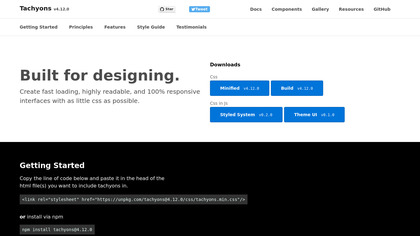
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
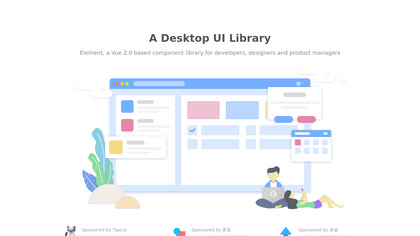
Element UI
Element UI
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.
-
Purgecss
Purgecss
Easily remove unused CSS
-
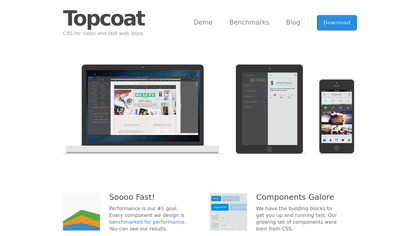
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
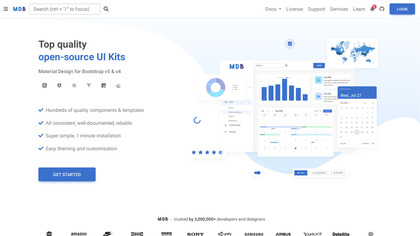
Material Design for Bootstrap 4
Material Design for Bootstrap 4
Powerful and free UI KIT for the newest Bootstrap 4 and Material Design
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
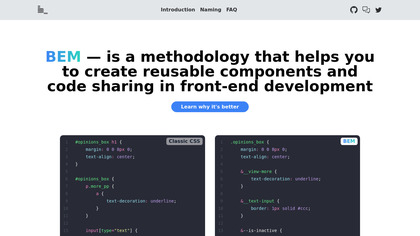
BEM
BEM
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
-
Less
Less
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
Little Widgets
Little Widgets
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
DevExtreme
DevExtreme
HTML5 Widgets & SPA Framework for Desktop and Mobile
-
Metro UI CSS
Metro UI CSS
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.
-
Material Design Lite
Material Design Lite
Material Design Lite Components in HTML/CSS/JS