Top 30 Developer Design Tools
-
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
Bootstrap
Bootstrap
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
Chakra UI
Chakra UI
Simple, modular and accessible UI components for your React applications.
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Nuxt.js
Nuxt.js
Nuxt.js presets all the configuration needed to make your development of a Vue.js application enjoyable. It's a perfect static site generator.
-
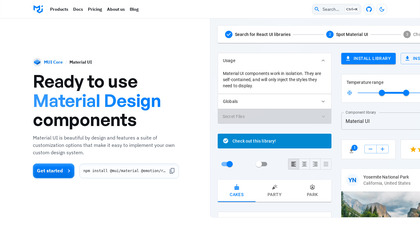
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
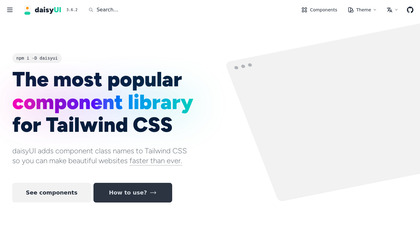
DaisyUI
DaisyUI
Free UI components plugin for Tailwind CSS
-
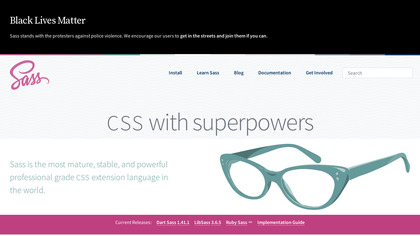
Sass
Sass
Syntatically Awesome Style Sheets
-
CSS Scan
CSS Scan
Instantly check or copy computed CSS from any element for only ~95$
-
Dashboard UI Kit
Dashboard UI Kit
A modern & responsive dashboard UI kit for designers.
-
Storybook
Storybook
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
styled-components
styled-components
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.
-
FlowBite
FlowBite
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS
-
Flatlogic
Flatlogic
Flatlogic is a platform for businesses allowing them to generate Business Management Apps in minutes.
-
PostCSS
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
-
Codex by OpenAI
Codex by OpenAI
AI that writes the code for you
-
Ant Design System for Figma
Ant Design System for Figma
A large library of 2100+ handcrafted UI components
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
CSS Peeper
CSS Peeper
Smart CSS viewer tailored for Designers.
-
Purgecss
Purgecss
Easily remove unused CSS
- 22Now UI Kit
Now UI Kit
A beautiful Bootstrap 4 UI kit. Yours free.
-
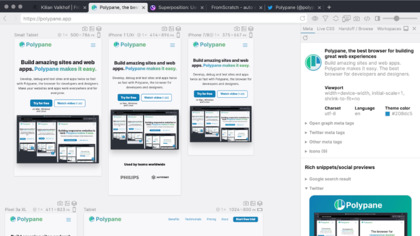
Polypane
Polypane
The browser for ambitious web developers that want to 5× their quality and efficiency.
-
Ray.so
Ray.so
Create beautiful images of your code
-
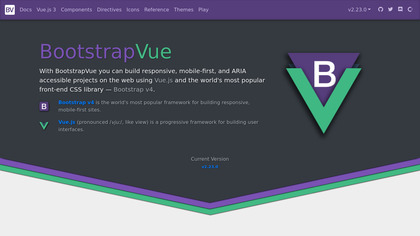
Bootstrap Vue
Bootstrap Vue
Quickly integrate Bootstrap v4 components with Vue.js
-
Carbon
Carbon
Create and share beautiful images of your source code.
-
Buefy
Buefy
Lightweight UI components for Vue.js based on Bulma
-
CSS Scan Pro
CSS Scan Pro
The easiest way to get and edit the CSS of any website, live
-
Hoverify
Hoverify
All-in-one browser extension to improve your web dev experience.
-
Deco IDE
Deco IDE
Best IDE for building React Native apps