Webhook.site
Instantly generate a free, unique URL and email address to test, inspect, and automate (with a visual workflow editor and scripts) incoming HTTP requests and emails.
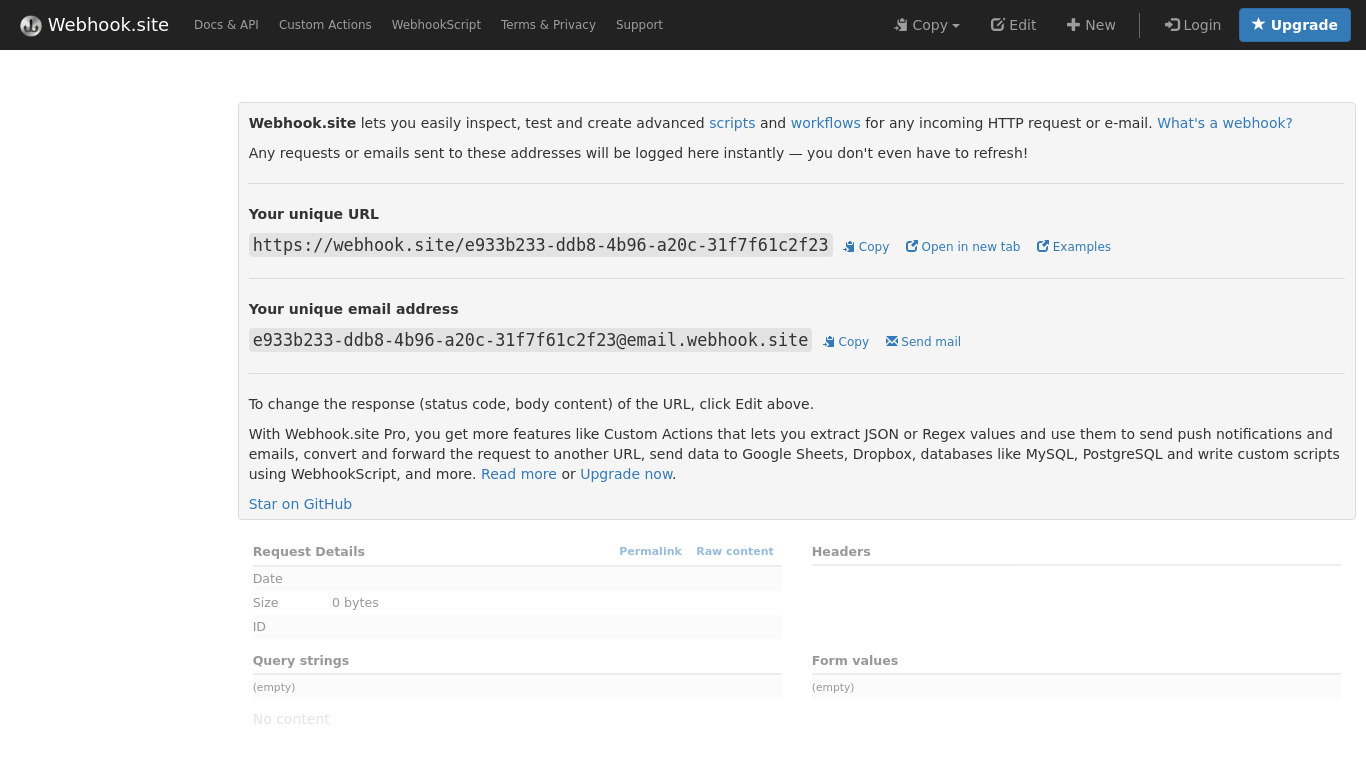
With Webhook.site, you instantly get a unique, random URL and e-mail address that you can use to test and debug Webhooks, HTTP requests and emails, as well as to create your own workflows using the Custom Actions graphical editor or WebhookScript–a simple scripting language, to transform, validate and process HTTP requests.
What are people using it for?
- Receive Webhooks without needing an internet-facing Web server
- Send Webhooks to a server that's behind a firewall or private subnet
- Transforming Webhooks into other formats, and re-sending them to different systems
- Connect different APIs that aren't compatible
- Building contact forms that send emails
- Instantly build APIs without needing infrastructure
Native integrations include:
- Google Sheets
- Dropbox
- Discord
- Slack
- AWS S3 and CloudFront
- SSH
- FTP(S)
- Open Source
- Freemium
- $14.0 / Monthly
- Official Pricing
- Browser
- REST API
- Cross Platform
- Python
- Windows
- Mac OSX
- Linux
- Command Line Interface




great took for testing webhooks. out of the box and immediate.