Top 10 CSS Tools in CSS Framework Design Tools
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
CSS Grid Generator
CSS Grid Generator
Simple tool to generate css grids
- 3CSS Bed
CSS Bed
Classless CSS snippet gallery. A less ugly way to start a web page.
-
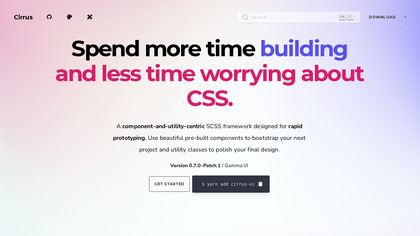
Cirrus CSS
Cirrus CSS
The SCSS framework for the modern web. It's component based, customizable, and completely open source.
-
matcha.css
matcha.css
matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet, eliminating the need for users to manually patch their documents.
- 6FlyCSS - Classless CSS
FlyCSS - Classless CSS
Lightweight Styling, Effortless Web Design
-
Simple.css Framework
Simple.css Framework
A CSS framework that makes semantic HTML look good.
- 8MontageJS
MontageJS
MontageJS framework is a platform to develop and create single page applications (which load single HTML page and dynamically update the app as the user puts in inputs or requests or interacts with the page.) with ease.
-
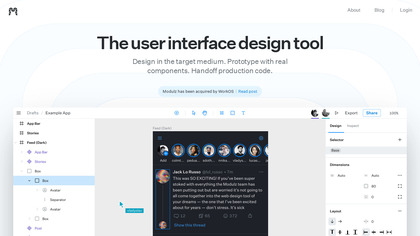
Modulz
Modulz
The next step in visual coding
-
Ring UI
Ring UI
A collection of JetBrains Web UI components. Contribute to JetBrains/ring-ui development by creating an account on GitHub.