Top 30 Development Tools in CSS Framework Design Tools
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Ant Design
Ant Design
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprises
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
PostCSS
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
-
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
Element UI
Element UI
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.
-
Milligram
Milligram
A minimalist CSS framework
-
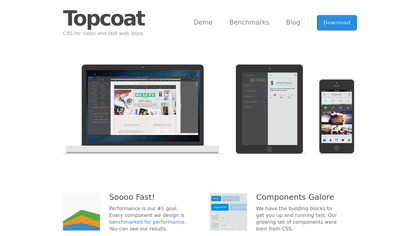
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
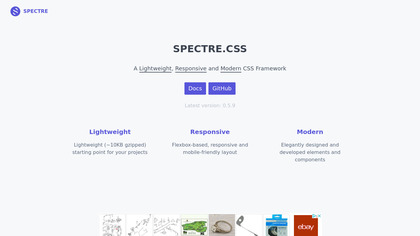
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
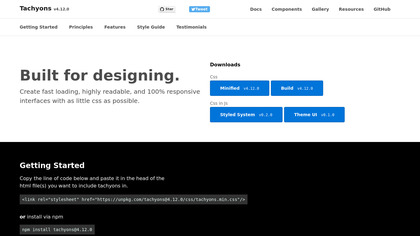
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
DevExtreme
DevExtreme
HTML5 Widgets & SPA Framework for Desktop and Mobile
-
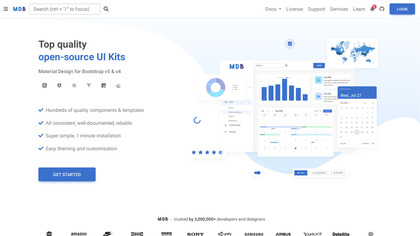
Material Design for Bootstrap 4
Material Design for Bootstrap 4
Powerful and free UI KIT for the newest Bootstrap 4 and Material Design
-
Material Design
Material Design
Google Material Design
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
Material Design Lite
Material Design Lite
Material Design Lite Components in HTML/CSS/JS
- 24Flat Remix CSS
Flat Remix CSS
A lightweight CSS library that provides a set of predesigned elements for a fast web development. It follows a modern "flat" design using high contrasts and sharp borders.
-
Little Widgets
Little Widgets
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
Lit CSS Framework
Lit CSS Framework
World's smallest responsive CSS framework (398 bytes!)
-
Less
Less
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
MUI
MUI
MUI is a lightweight HTML/CSS/JS framework that follows Google's Material Design guidelines
-
PrimeNG
PrimeNG
UI Library for Angular2+
-
Fomantic UI
Fomantic UI
Fomantic the official community fork of Semantic-UI