-
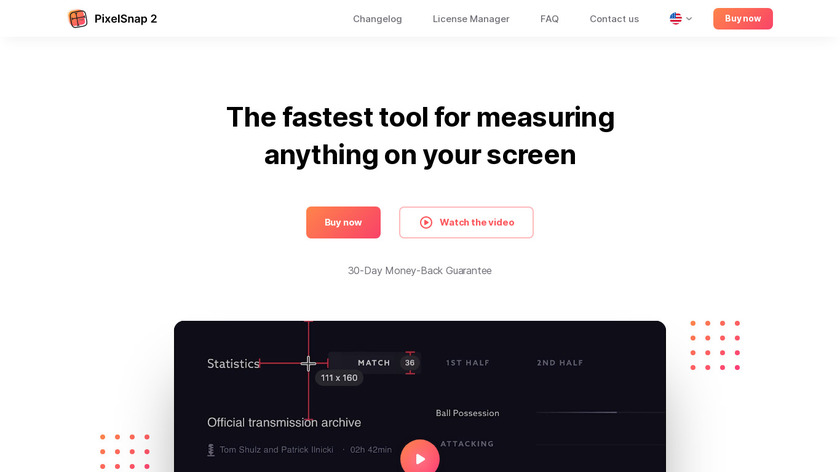
Measure every pixel on your screen with ease ✨
Above you see the final result of the download page on web. While working on this page I was going back and forth finetuning the design and I remembered there was this tool that could show you dimensions on the screen with the click of a button. I’m a pixel perfect guy by nature and I do a lot of measuring when I develop my apps, but I’m a bit more loose when I do something like this. However, some things were just too obvious. Like the download button would be bigger than form field. That just looked off. It has to do with the elements being drawn with their fonts + padding as starting point, instead of heights. Anyway what I wanted to tell you about is this tool! It’s so cool. It’s from the same company that build CleanShot X, the tool I use to create my screenshots. It’s called PixelSnap2.
#Design Tools #Photos & Graphics #Productivity 10 social mentions
-
Where software engineers connect, build their resumes, and grow.
I’ve been active on twitter for about a week now. It’s still kind of new to me but something really cool happened yesterday. DEV.TO put one of my daily blogs in one of their tweets, they have like 300k+ followers, I couldn’t believe it. Very very cool, thanks a lot 🙏.
#CMS #Blogging #Blogging Platform 512 social mentions
-
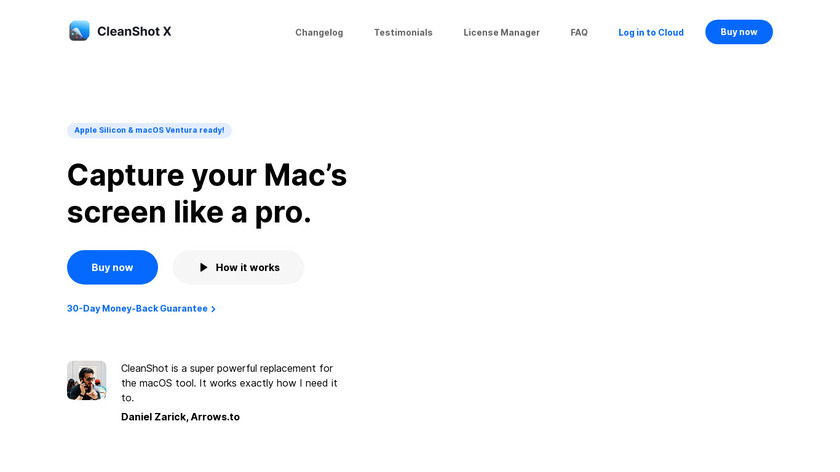
Capture your Mac’s screen like a PRO ⚡️
Above you see the final result of the download page on web. While working on this page I was going back and forth finetuning the design and I remembered there was this tool that could show you dimensions on the screen with the click of a button. I’m a pixel perfect guy by nature and I do a lot of measuring when I develop my apps, but I’m a bit more loose when I do something like this. However, some things were just too obvious. Like the download button would be bigger than form field. That just looked off. It has to do with the elements being drawn with their fonts + padding as starting point, instead of heights. Anyway what I wanted to tell you about is this tool! It’s so cool. It’s from the same company that build CleanShot X, the tool I use to create my screenshots. It’s called PixelSnap2.
#Screenshot Annotation #Screenshots #Image Annotation 79 social mentions



Discuss: Two Days Indie Dev Life: Mailchimp, Webflow & Zapier - A Love Story
Related Posts
WordPress vs. Proprietary Site Builders: What to Know Before Starting a Website Development Project
blog.radwebhosting.com // 3 months ago
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
The 17 Best Wix Alternatives (2024) Who Else Can You Build Your Website With?
tooltester.com // about 1 year ago
19 Best WordPress Alternatives in 2025
pixpa.com // 7 months ago
Comparing 9 WordPress alternatives & competitors in 2024
webflow.com // 5 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 5 months ago