-
Explore a visually stunning collection of web components crafted with precision using Tailwind CSS. Elevate your design with seamless integration, responsive layouts, and customizable elements.Pricing:
- Open Source
#React Components #Components Library #Tailwind
-
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS
#Design Tools #Developer Tools #Web App
-
Handcrafted Library of Tailwind CSS UI Components, Blocks, Sections, UI Kit and Templates to Speed up Your Development Workflow.Pricing:
- Open Source
#Design Tools #Open Source #Developer Tools 1 social mentions
-
Build data-rich applications using a growing list of advanced React components. We're kicking it off with the most powerful Data Grid on the market.Pricing:
- Open Source
- Free
#Design Tools #UI Design #Data Grid 1 user reviews
-
A free repository of open source Tailwind CSS components and templates to bootstrap your new apps, projects or landing sites!
#Design Tools #UI Design #Components Library 1 social mentions
-
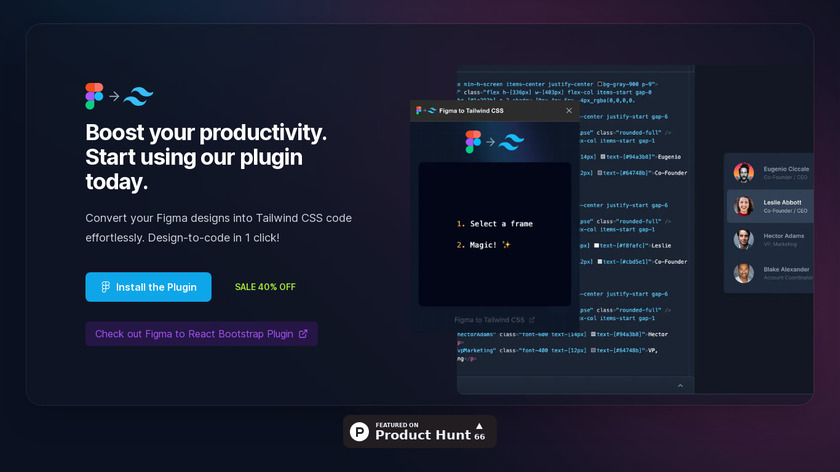
Convert Figma designs into Tailwind CSS code in 1 click!.
#Design Tools #Bootstrap Themes #Productivity
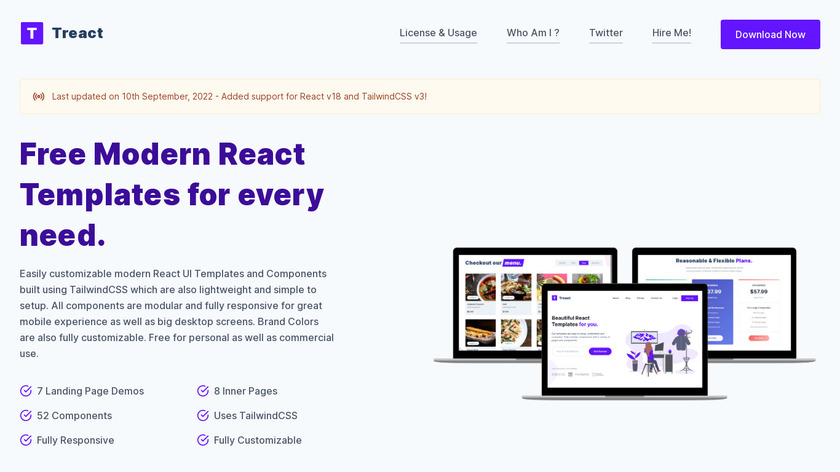
-
Easily customizable modern React UI Templates and Components built using TailwindCSS which are also lightweight and simple to setup. All components are modular and fully responsive for great mobile experience as well as big desktop screens.
#Design Tools #UI Design #Components Library 1 social mentions
-
Headless UI for building powerful tables & datagrids with TS/JS, React, Solid, Svelte and Vue
#Design Tools #UI Design #Data Grid 5 social mentions
-
Free Tailwind CSS components that can be used in your next project. Perfect for Laravel, Rails, React, Vue and more.Pricing:
- Open Source
#Design Tools #UI Design #Components Library









Product categories
Summary
The top products on this list are Tailframes, FlowBite, and TailGrids.
All products here are categorized as:
React Components.
Tools specifically focused on user interface design.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent React Components Posts
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The Best React Data Grid/Table Libraries with Material Design in 2023 - MRT Blog
material-react-table.com // over 1 year ago
14 Best Vue UI Component Libraries 2023
athemes.com // over 1 year ago
The Best Vue 3 UI Libraries
upmostly.com // over 1 year ago
15 of the Most Interesting Vue UI Component Libraries for 2023
codeinwp.com // over 1 year ago
Related categories
Recently added products
React Emojis
Joy UI
Material Me
MUI-Datatables
material-table
Material React Table
Glide Data Grid
Float UI
Kimia UI
Elastic UI
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!