CSS Reference
Sleek and comprehensive online reference for CSS.
Some of the top features or benefits of CSS Reference are: Comprehensive Coverage, Interactive Examples, Visual Focus, and User-Friendly Interface. You can visit the info page to learn more.
Best CSS Reference Alternatives & Competitors in 2025
The best CSS Reference alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/css-tricks-alternatives
CSS-Tricks is a website about websites.
Key CSS-Tricks features:
Comprehensive Content Expert Authors Community Engagement Regular Updates
-
/htmlreference-io-alternatives
Learn by example with this free web-based guide to HTML.
-
Visit website
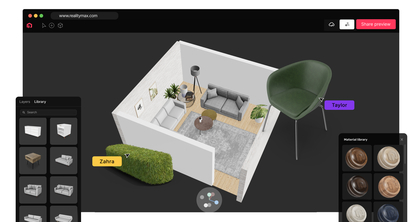
RealityMAX is the AI-powered 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
Key RealityMAX features:
AI image enhancer Upload multiple 3D models Edit 3D model materials Change 3D model texture
-
/web4college-alternatives
Web4College is a unique website that includes the web development tutorials and takes the design of a website to the next level. In this website, every topic is dealt with the basic concepts, detailed study, examples, and implementations.
-
/cssbattle-alternatives
Play against others in golf with your CSS skills
Key CSSBattle features:
Skill Improvement Community Engagement Creative Problem Solving Gamification
-
/css-grid-garden-alternatives
A game for learning CSS grid layout
Key CSS Grid Garden features:
Interactive Learning Practical Exercises Visual Feedback Step-by-Step Progression
-
/flexbox-froggy-alternatives
A game for learning CSS flexbox
Key Flexbox Froggy features:
Interactive Learning Visual Feedback Gamified Experience Progressive Difficulty
-
/overapi-alternatives
Largest cheat sheet for programming languages and libraries
Key OverAPI features:
Comprehensive Resource User-Friendliness Time Efficiency Free Access
-
/awwwards-alternatives
Awwards focuses on web design and has an awards system that highlights exceptional design.
Key Awwwards features:
Recognition Inspiration Community Feedback
-
/marksheet-alternatives
Browser-based guide and tutorial for HTML and CSS tutorial
Key MarkSheet features:
Interactive Learning Beginner-Friendly Comprehensive Content Free Access
-
/w3schools-alternatives
W3Schools is a web developers information website, with tutorials and references on web development...
Key W3Schools features:
Beginner-Friendly Interactive Learning Wide Range of Topics Free Access
-
/css-grid-generator-alternatives
Simple tool to generate css grids
Key CSS Grid Generator features:
User-Friendly Interface Time-Saving Real-Time Preview Responsive Grid Options
-
/bulma-alternatives
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
Key Bulma features:
Simple and Elegant Design Responsive Layouts Ease of Use BEM Methodology
-
/can-i-use-alternatives
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
Key Can I use features:
Comprehensive Data User-Friendly Interface Regular Updates Global Usage Statistics
CSS Reference discussion