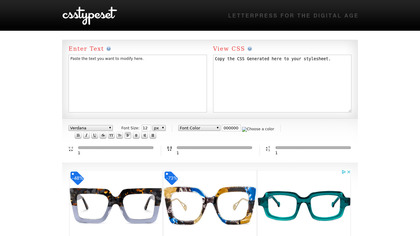
CSS Type Set
Tool for designers to quickly test and style web content.
Best CSS Type Set Alternatives & Competitors in 2024
The best CSS Type Set alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/enjoycss-alternatives
CSS generator for rich graphical styles without coding.
Key EnjoyCSS features:
User-Friendly Interface Real-Time Preview Wide Range of Options Responsive Design Features
-
/type-foundry-index-alternatives
Making type foundries easy to find.
-
Visit website
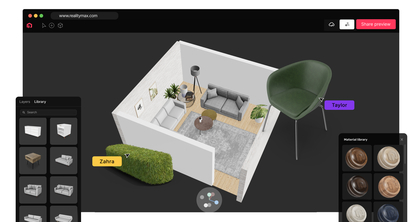
RealityMAX is the AI-powered 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
Key RealityMAX features:
AI image enhancer Upload multiple 3D models Edit 3D model materials Change 3D model texture
-
/web-code-tools-alternatives
Easy snippets of code essentials and generators.
Key Web Code Tools features:
Efficiency User-Friendly Interface Wide Range of Tools
-
/coolors-co-alternatives
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
Key Coolors.co features:
User-Friendly Interface Wide Range of Features Collaborative Tools Accessibility Options
-
/rapid-css-editor-alternatives
Rapid CSS editor is quick, powerful and easy to use HTML and CSS code editor for web developers. Intuitive interface and intelligent features help you become more productive and create modern HTML5 and CSS3 based websites faster and easier.
Key Rapid CSS Editor features:
Lightweight User-Friendly Interface Responsive Design Tools Built-in FTP/SFTP
-
/feediary-alternatives
Your unique RSS reader. Browse your favourite content, with zero tracking & zero ads.
Key feediary features:
User-Friendly Interface Comprehensive Nutritional Tracking Customizable Goals Data Visualization
-
/radix-icons-alternatives
A crisp set of 15×15 icons. Open source.
Key Radix Icons features:
Comprehensive Collection Consistency and Style Accessibility Customizability
-
/zeplin-alternatives
Collaboration app for UI designers & frontend developers.
Key Zeplin features:
Ease of Collaboration Design Consistency Automated Asset Export Integration with Design Tools
-
/type-anything-alternatives
Test & create the perfect typography setup for your website.
Key Type Anything features:
Flexible Design Options User-Friendly Interface Real-time Preview Versatile Use Cases
-
/tips-how-alternatives
A place to share small tips on any topic.
Key Tips.how features:
User-Friendly Interface Diverse Content Regular Updates
-
/instagram-fonts-alternatives
Copy and paste Fonts for instagram bio 😻💯 Cool instagram bio fonts ideas with unicode text translators online.
Key Instagram Fonts features:
Variety of Options User-Friendly Free to Use Customization
-
/sketch-repo-alternatives
Collection of resources for anyone who uses Sketch.
Key Sketch Repo features:
High-Quality Resources Freely Available Regular Updates Search and Filter Functionality
-
/tridiv-alternatives
Web-based editor for creating 3D shapes in CSS.
Key Tridiv features:
User-Friendly Interface Web-Based Accessibility Real-Time Editing and Preview Integration with Libraries
CSS Type Set discussion