Tacit
CSS Framework for Dummies.
Tacit Alternatives & Competitors
The best Tacit alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/purecss-alternatives
A set of small, responsive CSS modules that you can use in every web project.
Key Purecss features:
Lightweight Responsive Modular Easy Integration
-
/mvp-css-alternatives
Minimalist stylesheet for HTML elements.
Key MVP.css features:
Simplicity No Dependencies Responsive Design Rapid Prototyping
-
Visit website
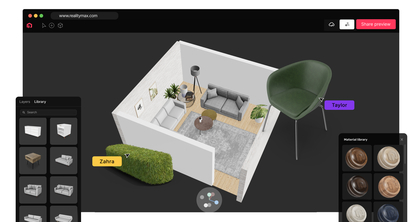
RealityMAX is the AI-powered 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
Key RealityMAX features:
AI image enhancer Upload multiple 3D models Edit 3D model materials Change 3D model texture
-
/materialize-css-alternatives
A modern responsive front-end framework based on Material Design.
Key Materialize CSS features:
Responsive Design Material Design Component Variety Customization
-
/skeleton-css-alternatives
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development.
Key Skeleton CSS features:
Lightweight Simplicity Responsive Grid Clean Design
-
/tailwind-css-alternatives
A utility-first CSS framework for rapidly building custom user interfaces.
Key Tailwind CSS features:
Utility-First Approach Customization Consistent Design Responsive Design
-
/tachyons-alternatives
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
Key Tachyons features:
Responsive Design Functional CSS Fast Loading Customizability
-
/uikit-alternatives
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Key UIKit features:
Modularity Extensive Documentation Responsive Design Customization
-
/bamboo-css-alternatives
A classless CSS utility for your HTML.
-
/simple-css-framework-alternatives
A CSS framework that makes semantic HTML look good.
-
/jitsi-meet-alternatives
Join a WebRTC video conference powered by the Jitsi Videobridge.
Key Jitsi Meet features:
Open Source Cost No Account Required Privacy and Security
-
/miro-alternatives
Scalable, secure, cross-device and enterprise-ready team collaboration tool for distributed teams. Join 2M+ users & 8000+ teams from around the world.
Key Miro features:
Collaborative Features User-Friendly Interface Versatile Templates Integration Capabilities
-
/cardinal-css-alternatives
Cardinal is a modular, “mobile-first” CSS framework for front-end web developers. It’s built with performance and scalability in mind.
Key Cardinal CSS features:
Modular Design Responsive Grid System Minimalistic Style Customizable
-
/picnic-css-alternatives
Lightweight and beautiful library. Unpack your meal and start coding.
Key Picnic CSS features:
Lightweight Minimalist Design Responsive Out of the Box No Dependencies
Tacit discussion