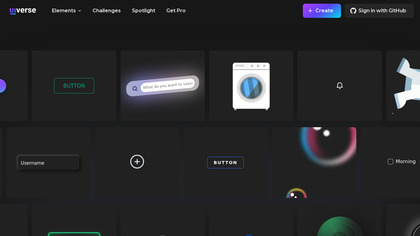
Universe.io
Library of free and customizable HTML and CSS UI elements. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project.
Some of the top features or benefits of Universe.io are: User-Friendly Interface, Wide Range of Design Components, Community Contributions, and Free Access. You can visit the info page to learn more.
Universe.io Alternatives & Competitors
The best Universe.io alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/flyonui-alternatives
FlyonUI is the easiest, free and open-source Tailwind CSS components library with semantic classes.
Key FlyonUI features:
Beautiful and Semantic Styling Interactive and Dynamic Features Efficiency and Productivity Maintainable and Scalable
-
/daisyui-alternatives
Free UI components plugin for Tailwind CSS.
Key DaisyUI features:
Customizability Ease of Use TailwindCSS Integration Consistent Design
-
Visit website
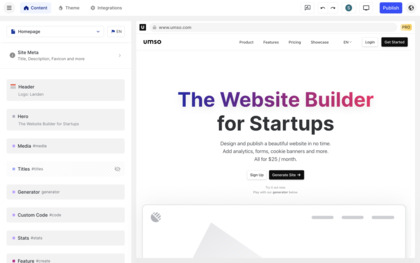
The Website Builder for Startups.
Key Umso features:
User-Friendly Interface Customization Options Integrated Tools Responsive Design
-
/codepen-alternatives
A front end web development playground.
Key CodePen features:
Real-time Collaboration Immediate Visual Feedback Integrated Development Environment (IDE) Community-Driven
-
/flowbite-alternatives
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS.
Key FlowBite features:
Design Consistency Component Library Customization Integration with Tailwind CSS
-
/tw-elements-alternatives
Tailwind Elements is the most popular open-source library of UI for Tailwind. Download free templates, plugins & component examples.
Key TW Elements features:
Modern Design Customizability Responsive Components Ease of Integration
-
/motion-one-alternatives
Motion One is a new animation library by the creator of Framer Motion and Popmotion.
Key Motion One features:
Performance Lightweight Ease of Use Advanced Animations
-
/polypane-alternatives
The browser for ambitious web developers that want to 5× their quality and efficiency.
Key Polypane features:
Multi-View Testing Live Reloading Developer Tools Integration Accessibility Checks
-
/gsap-alternatives
GSAP (GreenSock Animation Platform) is a suite of JavaScript tools for high-performance animations that work in all major browsers.
Key GSAP features:
Performance Ease of Use Cross-Browser Compatibility Flexibility
-
/tailwindflex-alternatives
TailwindFlex is Community build tailwind component library.
-
/can-i-use-alternatives
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
Key Can I use features:
Comprehensive Data User-Friendly Interface Regular Updates Global Usage Statistics
-
/devdocs-alternatives
Open source API documentation browser with instant fuzzy search, offline mode, keyboard shortcuts, and more.
Key DevDocs features:
Comprehensive Documentation Offline Access Fast Search Integrations
-
/tailwind-components-alternatives
A free repository of open source Tailwind CSS components and templates to bootstrap your new apps, projects or landing sites!
Key Tailwind Components features:
Variety Consistent Design Customization Community-Driven
-
/cssgradient-io-alternatives
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
Key CSSGradient.io features:
User-Friendly Interface Real-time Preview Code Generation Preset Gradients


















Lots of free UI elements