Top 30 CSS Design Tools
-
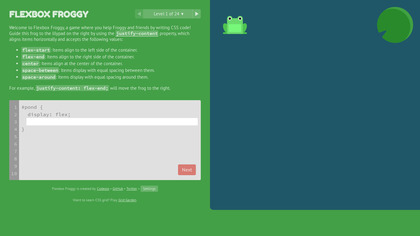
Flexbox Froggy
Flexbox Froggy
A game for learning CSS flexbox
-
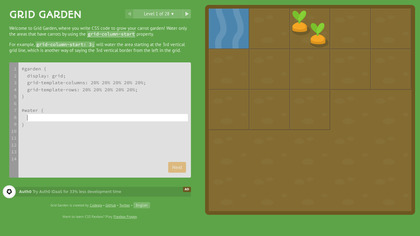
CSS Grid Garden
CSS Grid Garden
A game for learning CSS grid layout
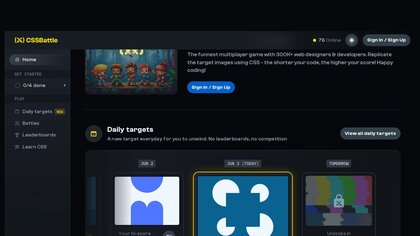
- 3CSSBattle
CSSBattle
Play against others in golf with your CSS skills
-
CSS Grid Generator
CSS Grid Generator
Simple tool to generate css grids
-
What The FlexBox?!
What The FlexBox?!
A 20 video course that will help you master CSS Flexbox
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
CSS Reference
CSS Reference
Sleek and comprehensive online reference for CSS
- 8The Algorithm Design Manual
The Algorithm Design Manual
Learn about designing and analyzing algorithms
- 9Grokking Algorithms
Grokking Algorithms
An illustrated guide for programmers & other curious people
- 10Unsemantic CSS Framework
Unsemantic CSS Framework
Unsemantic is a fluid grid system that is the successor to the 960 Grid System.
-
CSSCO
CSSCO
VSCO Filters with CSS
- 12CSS Gridish
CSS Gridish
Automatically build your grid design's CSS code ✨
-
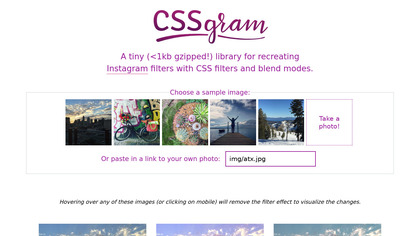
CSSGram
CSSGram
Recreate Instagram filters with CSS filters and blend mode
-
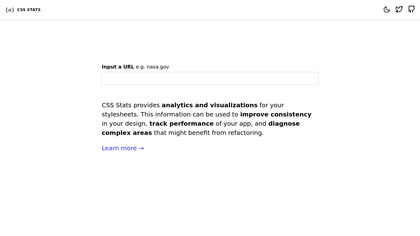
CSS Stats
CSS Stats
Enter a URL and get statistics for a site's CSS
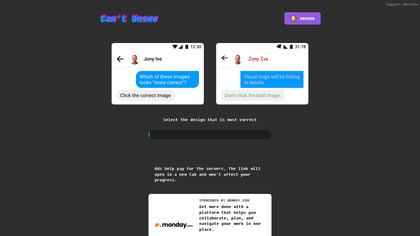
- 15Can't Unsee
Can't Unsee
A simple game to test your Design skills 🖌
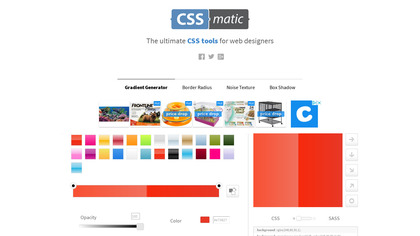
- 16CSSmatic Gradient Generator
CSSmatic Gradient Generator
The ultimate CSS tools for web designers.
- 17MontageJS
MontageJS
MontageJS framework is a platform to develop and create single page applications (which load single HTML page and dynamically update the app as the user puts in inputs or requests or interacts with the page.) with ease.
-
Colofilter.css
Colofilter.css
Colorful filters uses css blend modes inspired by Spotify
-
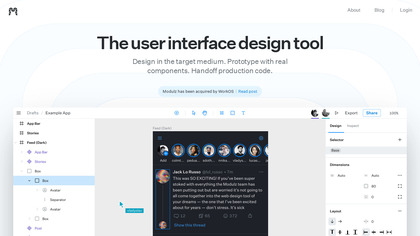
Modulz
Modulz
The next step in visual coding
- 20Epic Spinners
Epic Spinners
Easy to use css loading animations with vue.js integration
- 21StyleURL
StyleURL
Share & preview CSS tweaks instantly
-
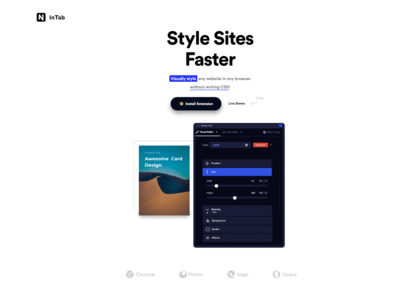
InTab.io
InTab.io
Visually style any website in your browser without writing CSS!
-
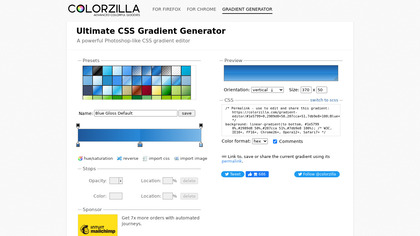
ColorZilla Gradient Editor
ColorZilla Gradient Editor
A powerful Photoshop-like CSS gradient editor
-
Compass CSS
Compass CSS
Compass is an open-source CSS Authoring Framework.
-
Scott Murray Tutorials
Scott Murray Tutorials
Design, data, visualization, culture.
-
Galaxy
Galaxy
Bij Galaxy verbinden we mensen met data, op de meest veilige manier.
-
DevBattles
DevBattles
Find out which framework reigns supreme
-
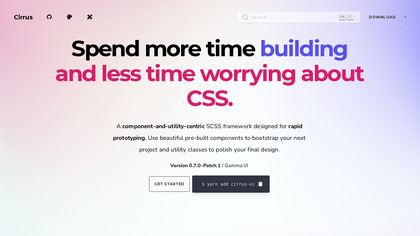
Cirrus CSS
Cirrus CSS
The SCSS framework for the modern web. It's component based, customizable, and completely open source.
-
Foldy960
Foldy960
Foldy960 - A responsive version of the 960 grid, the Pvel way!
-
Aim Llama
Aim Llama
The greatest sniper challenge, made without coding 🙅♂️